|
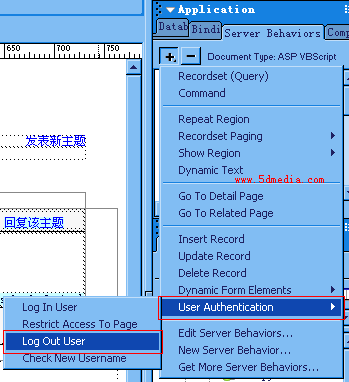
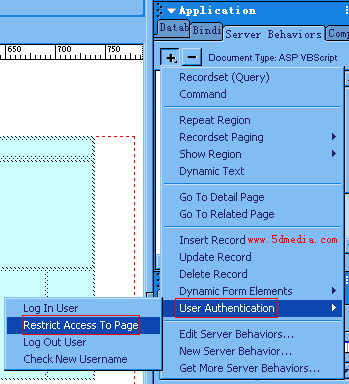
现在进行最后完善阶段,把“发表新主题”连接到new.asp页面,下面的“管理人员入口”连接到login.asp页面,“退出登陆!”上运用一个服务器行为,这个功能其实是为超级用户准备的。如图(7-33)所示。

7-33
User Authentication:用户鉴定。
Log Out user:登陆用户退出。
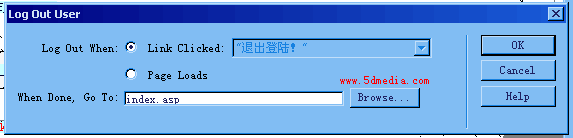
单击后出现如图(7-44)所示对话框。

7-44
Log Out When:哪种方式退出登陆,Link clicked:当点击这个连接后就退出。Page Loads:当页面关闭后就算退出。
When Done, Go To:当退出后转到哪个页面,这里我们定义转到index.asp首页。
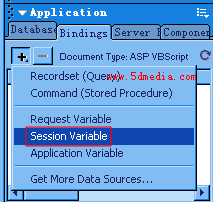
还有在上面看到的其实也是为超级用户准备的,当你没有登陆的时候就显示“欢迎您”,如果有超级用户登陆了,则会显示“欢迎您XX!”。在这里我们要建立一个Session变量,如图(7-34)所示,至于这个Session变量的问题,我们在后面的章节里会详细介绍。:)

7-34

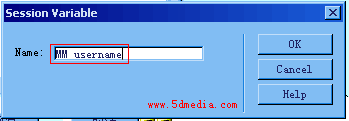
7-35
点击后出现如图(7-35)所示的对话框,在对话框里输入MM_username。这个MM_username变量是DW MX在运用登陆的服务器行为(我们将在后面详细介绍)后自动产生的。同时把它拖到“欢迎您!”之间的感叹号之前。 啊,让我们来一起吼吼~~~~~~终于把最难的这部分做完了,恭喜啊,呵。。
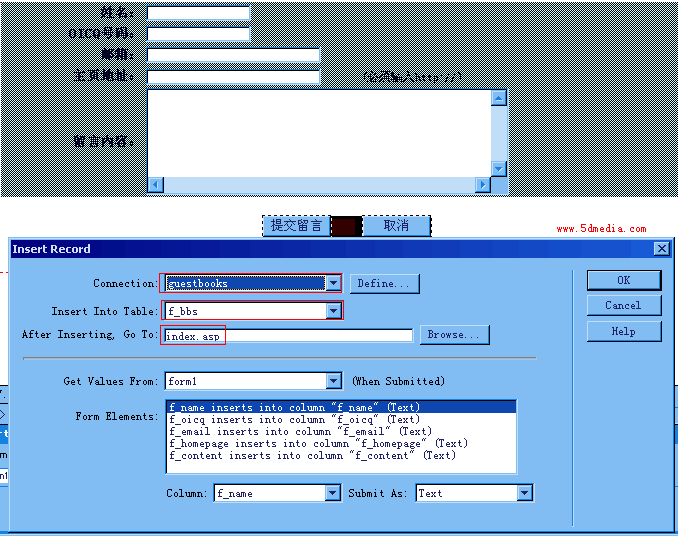
现在要做的呢,就是增加留言的页面,new.asp。原理就是向我们在前面设计好的数据库里增加数据,这里我们也不一一详述,如图(7-36)所示。

7-36
记得要把它定义提交数据后转到index.asp首页哦。为了防止它出错,我们还要对它用一个行为,不过这次不要用服务器行为了,就用DW MX自带的行为就行了。选中表单form后Design-->Behaviors-->Validate Form(设计-->行为-->验证表单),如图(7-37)所示。

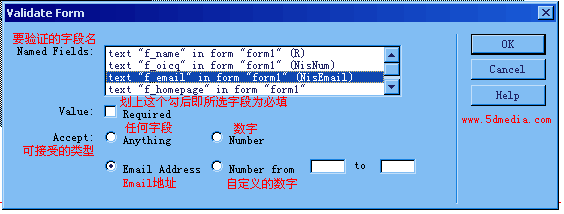
7-37
记得要为f_name和f_content划上那个必填字段的勾,f_oicq的可接受类型改为Number,f_email的可接受类型改为Email Address。
至于edit.asp(编辑页),rep.asp(回复页)和del.asp(删除页)则简单的接受前面我们传递过来的值显示相应的数据,然后再运用Updata Recordt和Delete Record服务器行为,在这里我们也不一一详述了,效果如图(7-38,7-39,7-40)所示。

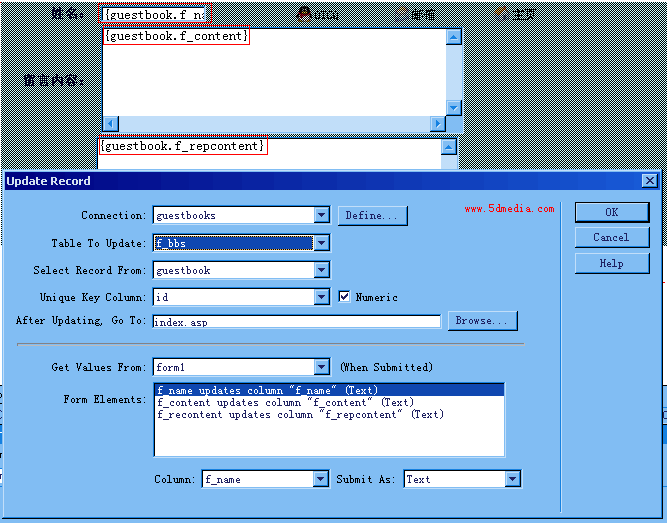
7-38
这里是edit.asp页,建立记录集的时候和前面相同,不过要记得应用Move To Specific Record服务器行为,这样才能找到对应的记录集。还有上面表格制作的问题和index.asp的一样,只不过要把显示的用户名,用户留言和站长回复改成文本框,并把相应数据库字段拖到文本框里,最后应用Updata Recordt服务器行为,再定义更新数据后返回到index.asp页面就行了。这里还有一点要注意,要把整个大表格放到表单里才有效。

7-39
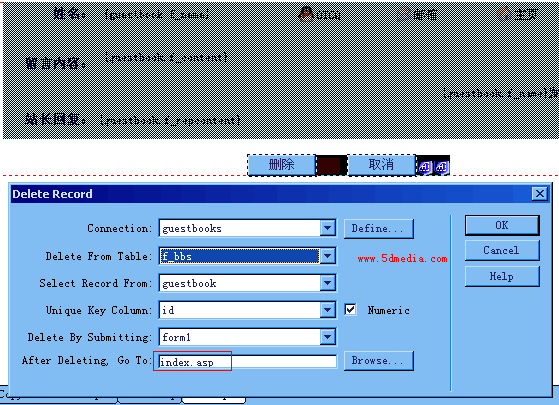
这个是del.asp页,同样要建立表单哦,不过不用把姓名等改成文本框了,因为只是删除数据,重要的还有Move To Specific Record服务器行和Delete Record服务器行为,最后定义删除后转到index.asp页面。

7-40
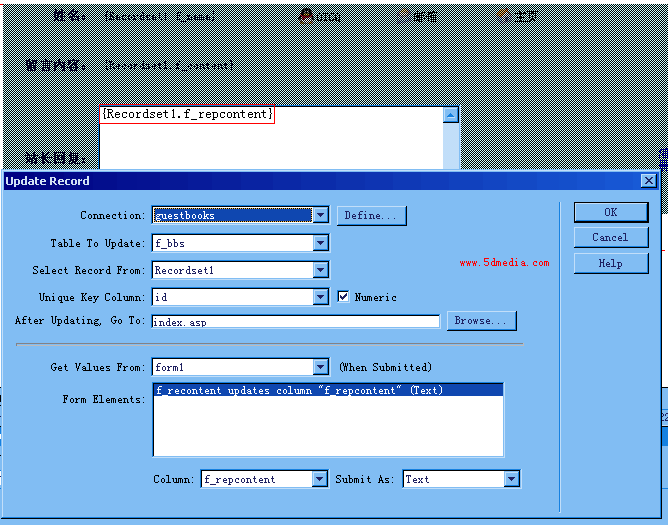
这是rep.asp页,这个页面和上面的edit.asp页面差不多,也是运用了Updata Recordt服务器行为,不过不同的是它只更新了一个字段内容,同上要运用Move To Specific Record服务器行为,把站长回复改成文本框,以便超级用户可以输入内容。
OK,只差一点点了,努力努力再努力啊!!!
我们这里要考虑一个问题,怎么让拥有管理权限的超级用户管理留言呢?即可以编辑、删除、回复等。这里就要用到登陆,这是一个我们以前没接触过的服务器行为Log In User服务器行为。同样,它很简单易学的。:)
打开login.asp页面,建立表单、表格、文本框,并把上面那个文本框取名为f_name,下面那个取名为f_password,并把它的类型(type)改为password,如图(7-41)所示。

7-41
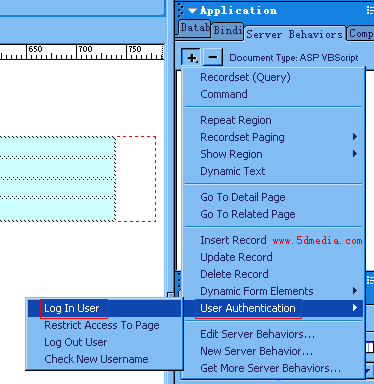
做好这一切后运用Application-->User Authentication-->Log In User(应用程序-->用户鉴定-->用户登陆),如图(7-42)所示。

7-42
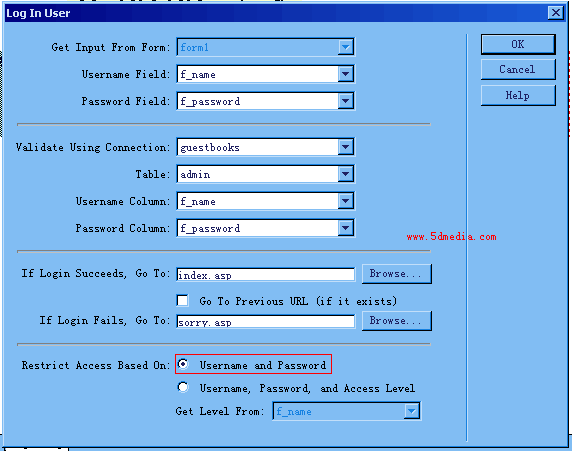
点击后出现如图(7-43)所示对话框。

7-43
Get Input Form Form:在这个下拉列表中选择接受哪个表单的提交,我们这里只有一个表单,所以不用选择。
Username Field:在这里选择用户名所对应的文本框。我们刚才定义了用户名的文本框名为f_name,所以这里也选择f_name。
Password Field:在这里选择用户密码所对应的文本框,同上。
Validate Using Connection:这里选择要使用哪一个数据库连接。
Table:要使用数据库中的哪个表。这里要注意一下,在这里我们要使用admin表,虽然以前我们一直用f_bbs表。
Username Column:选择用户名对映的字段,这里选择数据库里的f_name字段。
Password Column:选择用户密码对映的字段,同上。
If Login Succeeds, Go To:如果通过验证后到哪个页面,这里我们定义返回主页index.asp。
If Login Fails, Go To:如果没有通过验证到哪个页面,这里我们定义返回到sorry.asp。
Restrict Access Based On:因为我们要对一些页面进行访问限制,如编辑和删除等,所以要用到这个。在后面的类型选择Username and Password,即用户名和密码。
单击OK完成这个页面的设置。
现在我们要回一下头了,我们的edit,asp,del.asp,rep.asp都是不能让别人随随便便访问的,这里就要用到页面保护的服务器行为。Application-->Server Behaviors-->User Authentication-->Restrict Access To Pags(应用程序-->服务器行为-->用户鉴定-->页面数据保护),如图(7-45)所示。

7-45
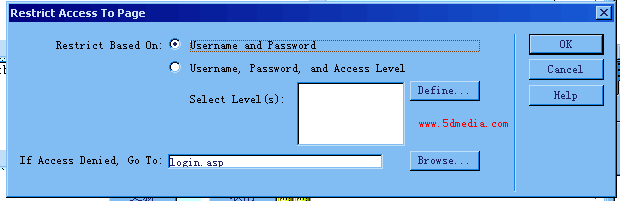
单击后出现如图(7-46)所示对话框。

7-46
Restrict Ased On:页面保护的类型,这里我们选择username and password(用户名和密码)。
If Access Denied, Go To:如果非法访问,则转到哪个页面,这里我们选择让非法访问的转到login.asp(登陆页)。
需要保护的页面有edit.asp、del.asp、rep,asp,每个页面的设置都相同,记得要设置哦。
至于最后的sorry.asp页,则是一个简单的页面,如图(7-47)所示。在这个“这里”加上一个连接,到login.asp页面。
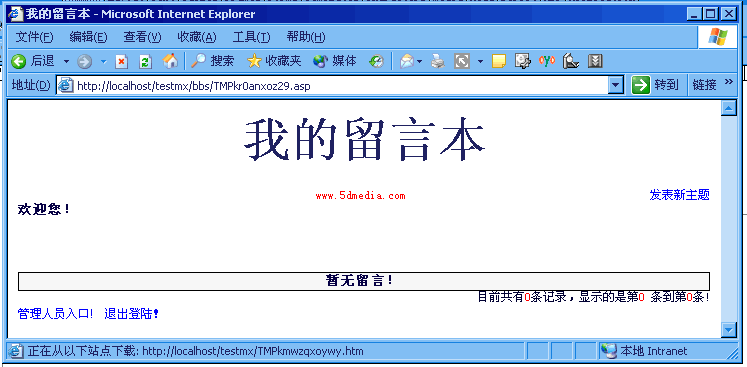
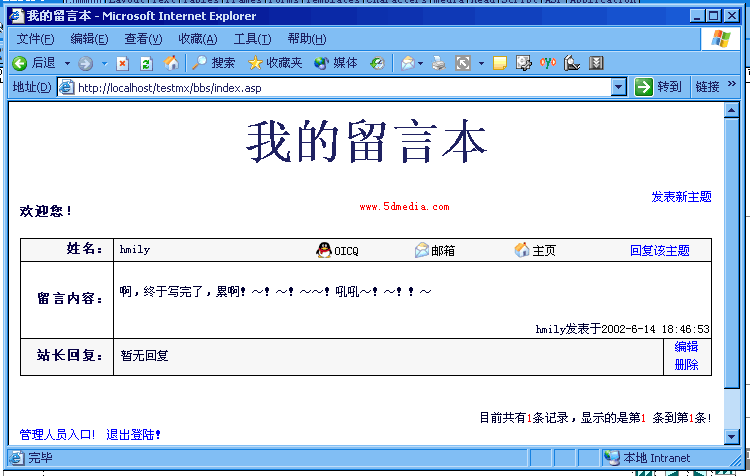
幸苦了这么久,测试一下吧。打开index.asp,按F12。如图(7-49)所示。

7-49
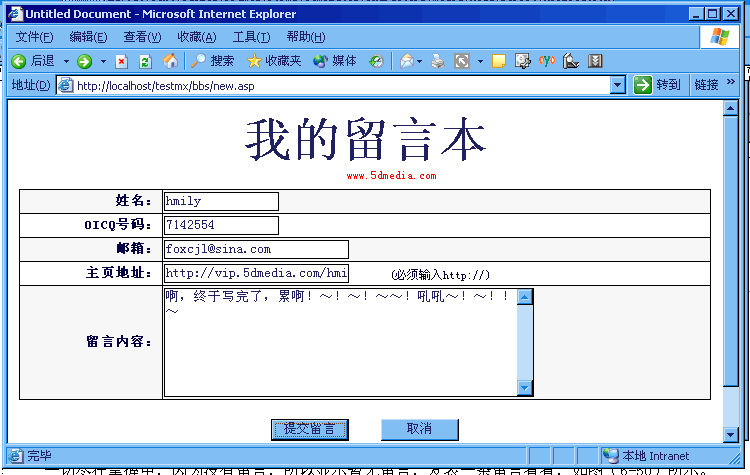
一切尽在掌握中,因为没有留言,所以显示暂无留言。发表一条留言看看,如图(7-50)所示。

7-50
这个页面也正常,点击提交留言看看,如图(7-51)所示。

7-51
啊,显示出来也耶!!!!好高兴哦,由于还没有回复,所以显示的暂无回复。好,再试试回得留言,如图(7-52)所示。

7-52
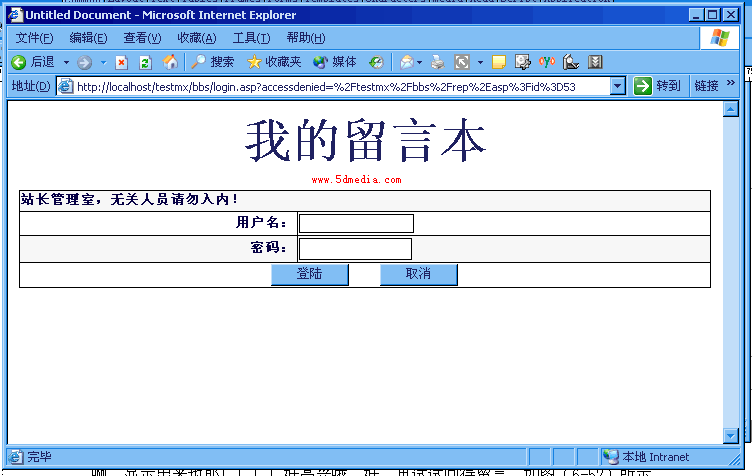
咦,怎么到这来了??哦,记起来了,这个页面(rep.asp)设置了页面保护,我们定义了非正常访问的时候转到登陆页(login.asp),这个就是登陆页了。没办法,登陆一下吧,用户名为admin,密码也是admin,这是我在数据库里自定义的。登陆后再点一下“回复该主题”,如图(7-53)所示。

7-53
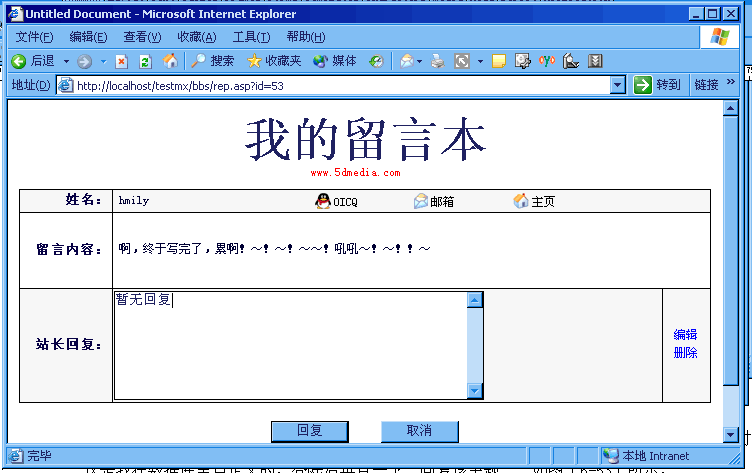
这里呢,就可以对这个默认的“暂无回复”进行修改了,即可以对留言内容进行回复。我们把它改成“写这么久才写完了,笨!!”。 点击回复按钮后如图(7-54)所示。

7-54
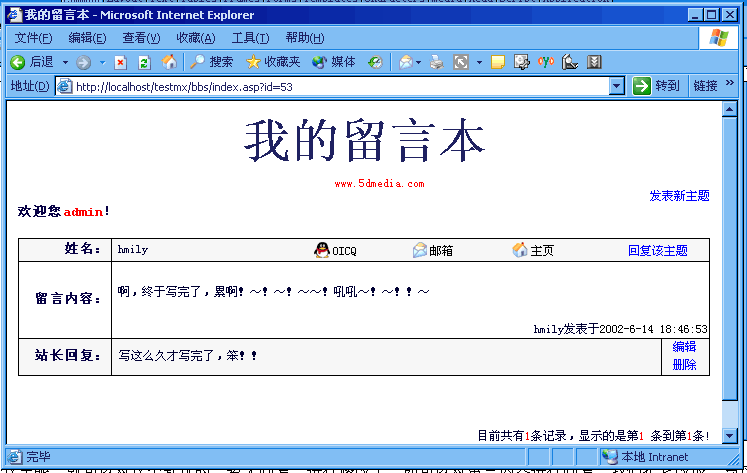
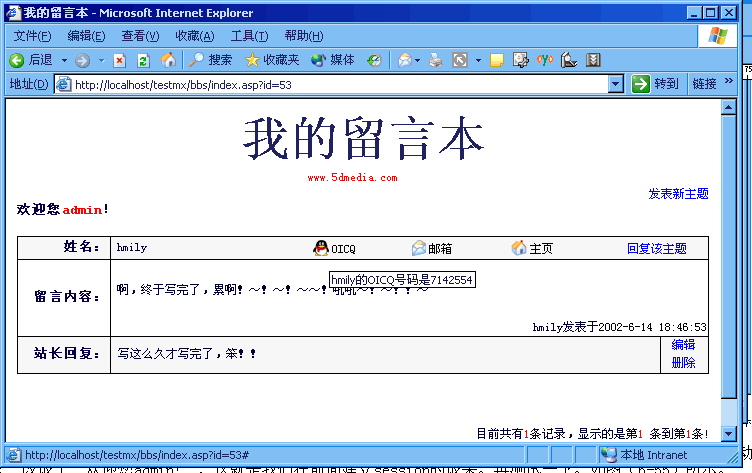
啊,实在高兴啊,回复也成功啦!!还有哦,大家注意到没有,上面那个“欢迎您!”在我们登陆后也自动变成了“欢迎您admin!”,这就是我们在前面建立session的成果。再测试一下。如图(7-55)所示。

7-55
当鼠标在OICQ头像上停一下的时候则会出现“hmily的oicq号码是7142554”,这些也是我们前面辛勤劳动的成果,其它如邮箱和主页等在这里也不一一测试了。
至于其它功能如编辑,导行条等等在这里也不一一测试了,这个小小的留言本当然还不是在完美,但我在这里只提供一种思路,希望大家能更好的改进它,同时我也对这个小留言本提供下载,由于建立的是DSN连接,下载回去后请自行建系统DSN连接,名字为textmx。

7-47
完了!哦,我是说是终于做完了。:)

[文章录入员:sky365] |

