选中整个留言内容表格后运用Application-->Server Behaviors-->Show Region-->Show Region If Recordset Is Not Empty(当记录集不为空),也就是当留言内容不为空时显示这个表格。说到这里就不得不说说其它几个服务器行为了。
Show Region If Recordset Is Empty(如果记录集为空):当记录集为空时,显示选中的区域。
show Region If Recordset Is Not Empty(如果记录集不为空):当记录集中包含记录时,显示所选区域。
Show Region If First Record(如果是第一条记录):当处于记录集中的第一条记录时,显示选中的区域。
Show Region If Not First Record(如果不是第一条记录):当没有处于记录集中第一条记录时,显示所选的区域。
Show Region If Last Record(如果是最后一条记录):当处于记录集中最后一条记录时,显示所选的区域。
Show Region If Not Last Record(如果不是最后一条记录):当没有处于记录集中最后一条记录时,显示所选的区域。
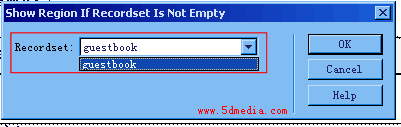
单击它,出现如图(7-10)所示对话框。

7-10
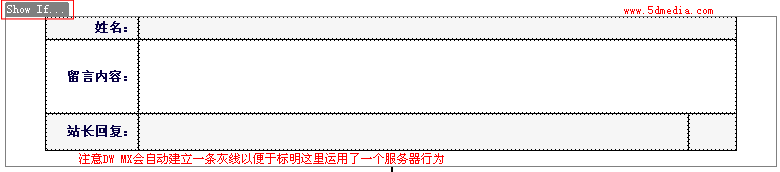
在这个对话框中选择与本行为对应的记录集,在这个页面我们只建立了一个记录集,名字为guestbook。应用服务器行为后的效果如图(7-11)所示。

7-11
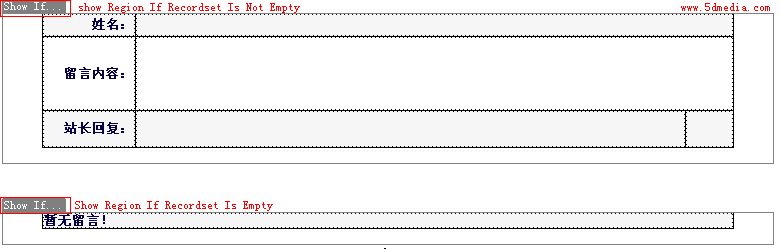
为了防止当没有留言内容的时候会出错,在这里我们还要运用Show Region If Recordset Is Empty(当记录集为空时)行为,把它运用到“暂无留言”的表格上,最终效果如图(7-12)所示。

7-12
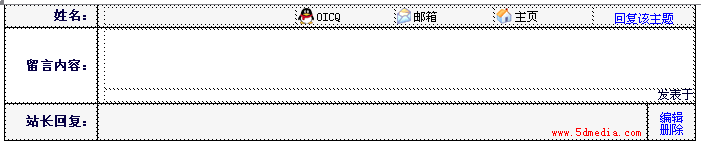
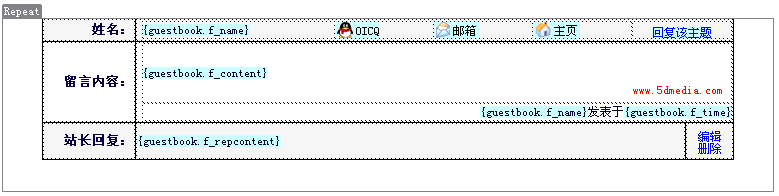
下一步,让我们来完善它,通过在显示留言的大表格里插入一些小表格,排好,并插入相关图片(这里放的是网上最常见的小图片。:)),如图(7-13)所示。这里是一些最基本的Dreamweaver表格功夫,详情情参见本系列教程其它章节。

7-13
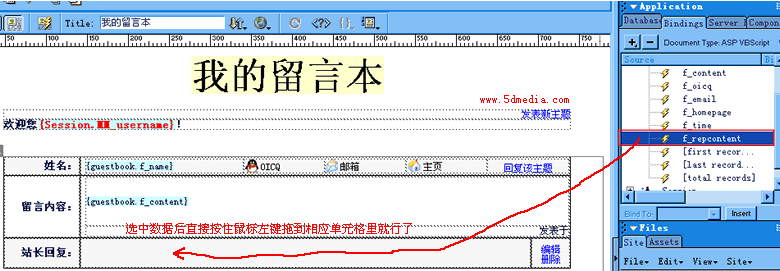
现在要做的呢,就是把数据库里的数据拖到相应表格里,如把用户名拖到姓名后面的单元格里,留言内容要放到留言内容后的单元格里,记得把f_name拖到发表于前面,f_time拖到发于于后面,这样显示的时候就变成了“XX发表于XX”。见图(7-14)所示。

7-14
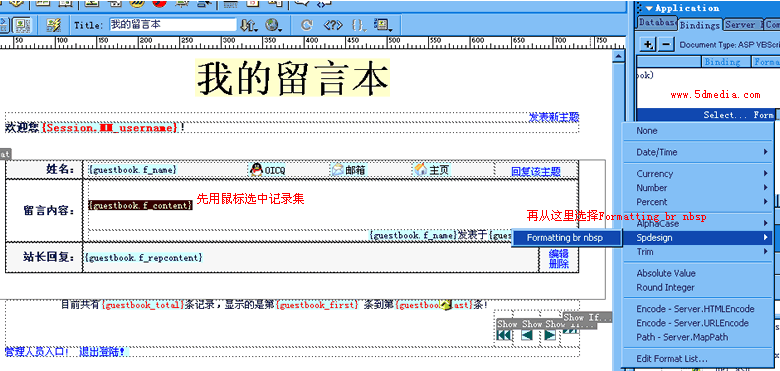
这里有个小小的bug,即我们所显示的留言无法进行格式化,即你会发现在你的留言中无论有多少个回车,在显示的时候都不会换行,并且两个以上的空格都会变成一个空格。这个问题可以利用spdformat.mxt插件来解决(点这里下载插件!)。安装好插件后,方法如图(7-48)所示。留言内容和站长回复都要运用这个插件。

7-48
可能又人要问了,那我数据库里那些OICQ之类的怎么做啊。这个呢,不知道大家知不知道html里img标签的一个alt属性,即鼠标移上去的时候显示相应的说明文字。在这里呢,我们把它和图片进行相应的动态绑定。至于主页地址则做成点击后联接到相应的地址就行了,邮箱呢就点击后打开OUTLOOK对留言者发信。
具体方面如图(7-15)所示。

7-15
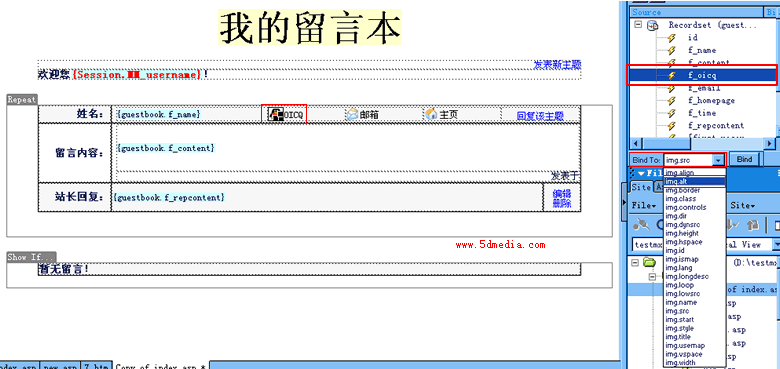
这里有个先后顺序之分,先选中OICQ的图片,再从右边的记录集里选定相应的数据集(这里选中数据库里存放OICQ号码的字段(f_oicq),再从Bind To:下拉菜单里选择img.alt,即我们在前面讲到的img标签属性,再单击后面的Bind就行了,如果绑定正确的话则会产生和前面记录集一样的颜色,以标明在这里应用了一个服务器行为,如图(7-16)所示。在这里呢我们还要将它美化一下。

7-16
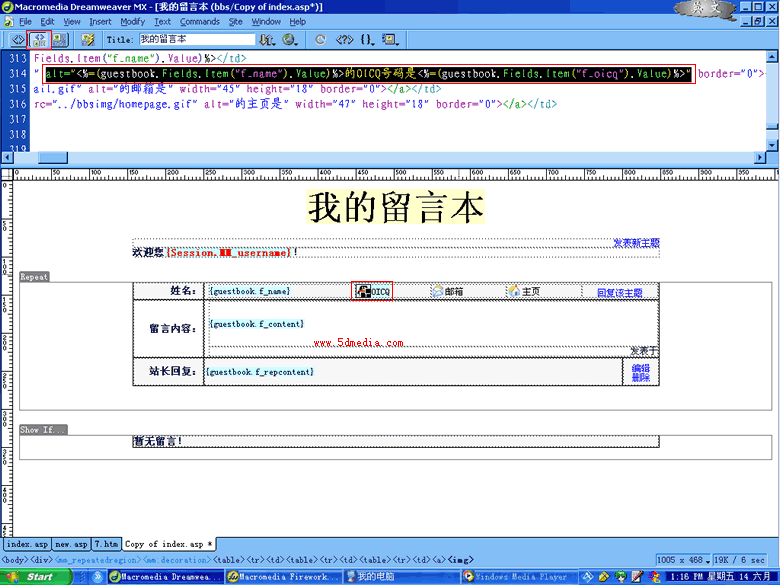
打开源码和设计视图,你会发现刚才插入的东东在代码里是alt="<%=(guestbook.fields.item("f_oicq").value)%>",COPY这段代码放到它的前面,并把其中的f_oicq改成f_name(数据库里发贴人的姓名字段),使它的最终代码为alt="<%=(guestbook.fields.item("f_name").value)%>的OICQ号码是<%=(guestbook.fields.item("f_oicq").value)%>",这样当它显示的时候便为“XX的OICQ号码是XX”,都动态绑定了,多好啊,呵。。

7-17
OK,接下来就是邮箱和主页地址了,和前面的做法稍有点不同,如图(7-18)和(7-19)所示。

7-18

7-19
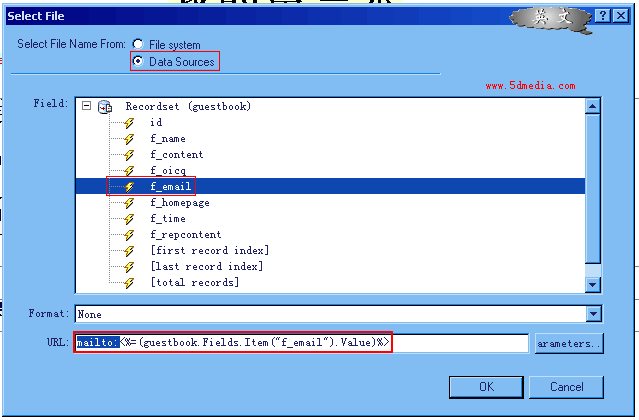
同样,要注意有个顺序,先选中邮箱这个图片,再从下面的属性面板中点击Link按钮。出现如图(7-20)所示的对话框,这里的意思就是如果点击这张图片的话连接到哪里去。

7-20
以前呢,我们这个功能是连接到本地的某个页面去,但在DW MX里我们能通过选择Data Sources连接到动态的页面去。这里我们从记录集中email的字段,并记得在前面加上“mailto:”这里为什么加这个呢?是因为这个“mailto”是个html标签,即连接以OUTLOOK打开来发信。
同时,记得要给这个email图片加上alt属性,即alt="<%=(guestbook.fields.item("f_name").value)%>的邮箱是<%=(guestbook.fields.item("f_email").value)%>,点击这里给他/她发信"。
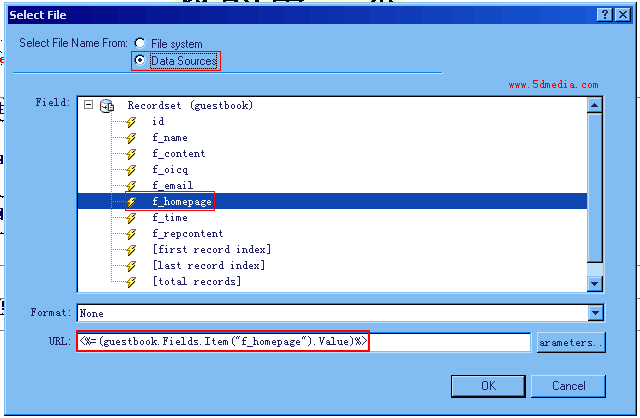
主页地址的连接方法如图(7-21)所示。

7-21
绑定好连接后记得对图片加上alt属性,改成alt="<%=(guestbook.fields.item("f_name").value)%>的邮箱是<%=(guestbook.fields.item("f_homepage").value)%>,点击这里给他/她发信"
是的,这里的确有点烦燥,不过加油吧,胜利在向我们招手呢。:)
看看现在的效果吧,如图(7-22)所示。

7-22
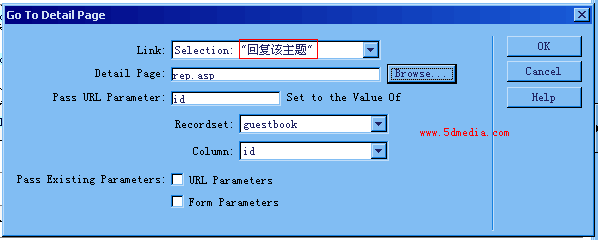
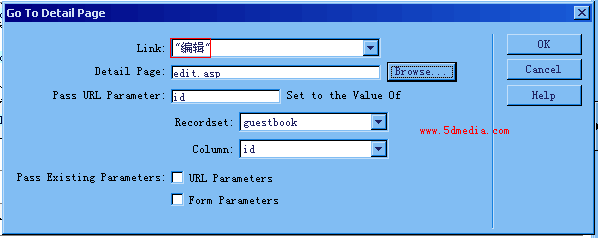
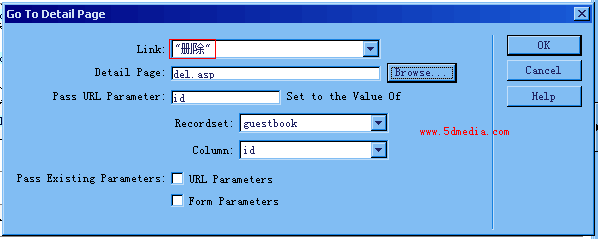
接下来要做的呢,就是给回复该主题和编辑、删除加上连接,并动态化。这里运用的服务器行为是跳转到细节页(Go To Detail Page)。在前面我们建立了回复页(rep.asp),编辑页(edit.asp)和删除页(del.asp),在这里我们也不一一详述如何进行连接了,效果如图(7-23,7-24,7-25)所示。

7-23

7-24

7-25
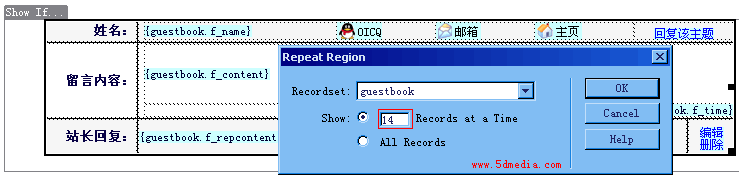
做好上面这三步后还要记得做一件事哦,如果我们留言内容有很多条怎么办??这里要用DW MX服务器行为中的Repeat Region(重复区域),选中显示留言的整个大表格,Application-->Server Behaviors-->Repeat Region,如图(7-26)所示。

7-26
我们定义它为每页显示14条记录,这样看起来简练一点,单击OK按钮。
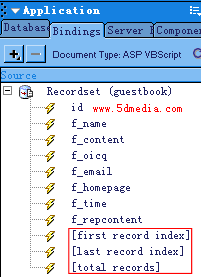
做到这一步的时候不得不考虑一个问题了,浏览的用户怎么知道我有多少条留言记录呢??其实当我们在建立记录集的时候,DW MX早就为我们考虑好这些了,如图(7-27)所示。

7-27
First record index:索引中的第一条记录。
Last record index:索引中的最后一条记录。
total records:所有记录总和。
有了这些,我们要做的只是把他们拖到页上去,加上相应的说明文字就行了,如图(7-28)所示。

7-28
坚持,就要成功了!我们还需要一个导行条,因为前面我们用到了Repeat Region(重复区域),如图(7-29)所示。

7-29
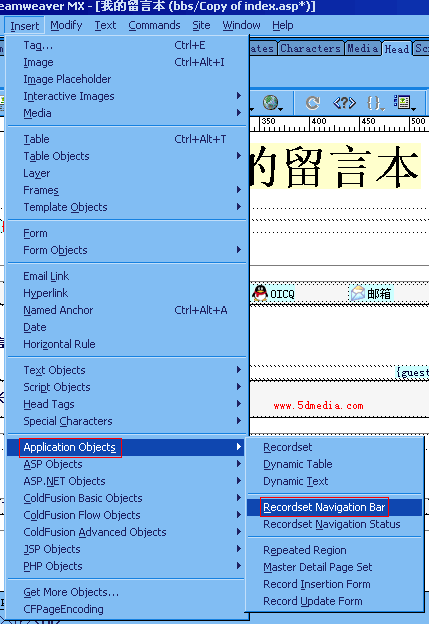
Insert-->Application Objects-->Recordset Navigation Bar(插入-->应用程序对像-->记录集导行条),点击后出现如图(7-30)所示对话框。

7-30
Recordset:这里选择要导行的记录集。
Display Using:这里选择导行条的显示方式,text为文字,images为图片,这里我们选择images。
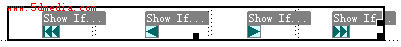
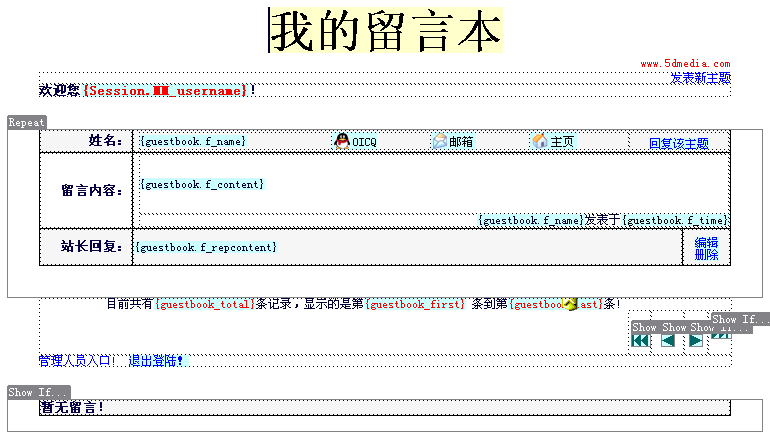
单击OK按钮,显示效果如图(7-31)所示。

7-31
可能它太大了,我们可以把这个表格缩一下,选中这个表格后在属性面板里把它的width="50%"改成width="15%"就行了,最终效果如图(7-32)所示。

7-32


