· 显示弹出菜单
弹出菜单通常是在Web页中由鼠标来触发的一种菜单导航效果,当鼠标移动到导航对象上,就会显示弹出菜单。当鼠标从导航对象上移开,弹出菜单自动消失。
若要查看文档中的弹出菜单,您必须在浏览器窗口中打开该文档,然后将鼠标指针滑过触发图像或链接。
制作弹出弹出菜单具体制作过程:
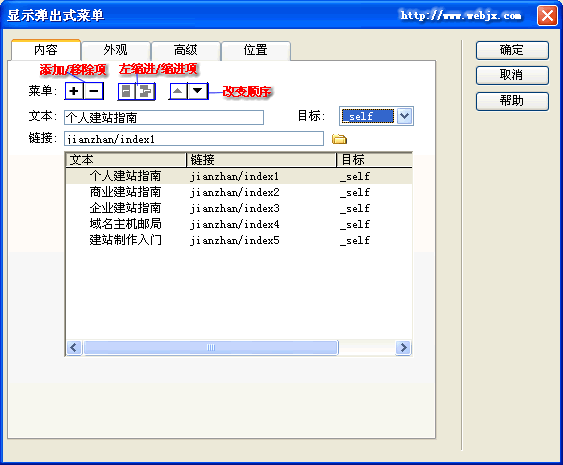
选择要附加该行为的对象并打开“行为”面板,从“动作”中选择“显示弹出菜单”。如图:


(图片较大 请放大后查看)
在出现的“显示弹出菜单”对话框中,使用以下标签来设置弹出菜单的选项:
内容:允许您单独设置各菜单项的名称、结构、URL 和目标。
外观:使您能够设置菜单“一般状态”和“滑过状态”的外观以及设置菜单项文本的字体选择。
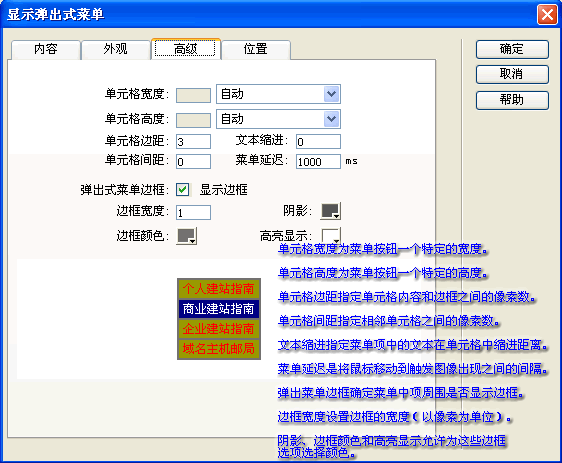
高级:允许您设置菜单单元格的属性。例如,您可以设置单元格的宽度和高度、单元格颜色和边框宽度、文本缩进以及在用户将鼠标指针移到触发器上后菜单出现之前的延迟时间长度。
位置:允许您设置菜单相对于触发图像或链接的放置位置。
添加、删除和更改弹出菜单项的顺序
使用“显示弹出菜单”对话框的“内容”标签创建菜单。您还可以使用此标签删除现有项或更改它们在菜单上出现的顺序。
若要添加弹出菜单项,请执行以下操作:
在“内容”标签中,通过执行以下操作创建一个弹出菜单项。
在“文本”文本框中,选择默认文本(“新建项目”),然后键入要显示在弹出菜单中的文本。
若要创建子菜单项,请执行以下操作:
在“显示弹出菜单”列表中,选择要将其创建为子菜单项的项,然后进行以下操作:
若要在菜单列表中缩进项,请单击(缩进项)按钮。
若要删除缩进,请单击(凸出项)按钮。
注意:您不能使列表中的第一个菜单项成为子菜单项。
设置弹出菜单的外观
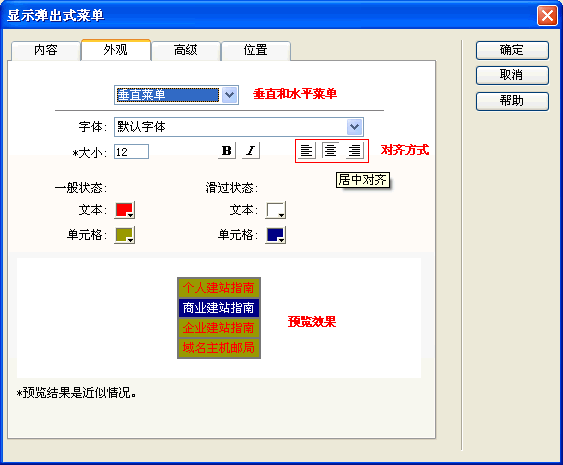
在创建了菜单项之后,使用“显示弹出菜单”的“外观”选项卡设置弹出菜单的方向、字体属性和按钮状态属性。如下图:

(图片较大 请放大后查看)
“外观”选项卡的预览窗格概略显示您在此选项卡中设置的选项。按如图所示设置你需要的效果。
设置高级外观选项
使用“高级”标签中的选项指定菜单单元格的其它属性。
单击“高级”选项卡,然后设置要应用于菜单项的选项,如下图:

(图片较大 请放大后查看)
设置弹出菜单在文档中的位置
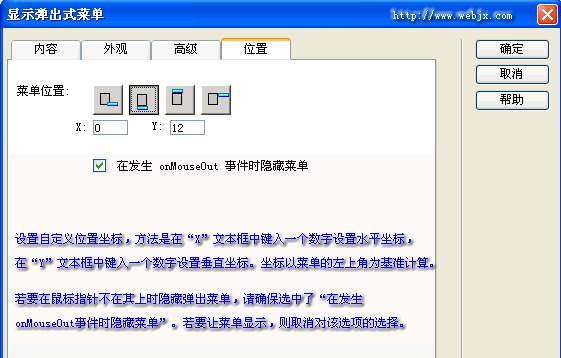
使用位置选项设置弹出菜单相对于触发图像或链接的显示位置。您还可以设置当用户将鼠标指针移开触发器之后该菜单是否隐藏。
在“显示弹出菜单”对话框中,单击“位置”标签。如下图:

(图片较大 请放大后查看)
如果觉得哪有问题我们还可以通过行为面板中的动作来打开修改。修改完该弹出菜单后,单击“确定”,点击F12预览。


