概述:两条5秒的广告,一个镜头,制作周期:一周,MAYA制做荔枝、MAX制作辣椒和瓶子、Combustion合成。

之二

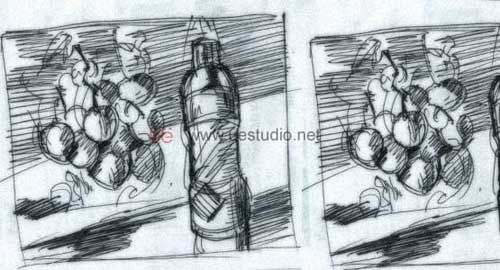
客户的概念设计草图

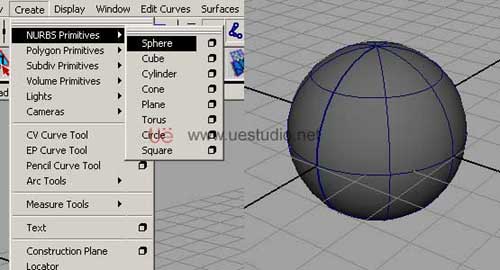
a1: Create>NURBS Primitives>Sphere 创建一个NURBS Sphere 其中SectionS=8 Spans=4 分段数也可以更多但不要太少,并缩放到适当大小。

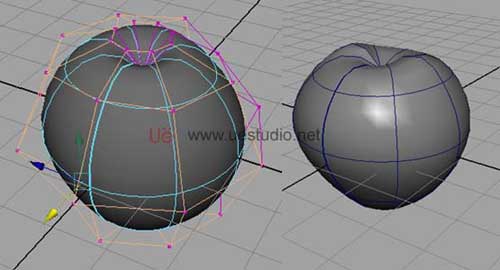
a2: 调整其中一些cv点,至荔枝形状,买些荔枝作为参好,这是一个不错的主意。

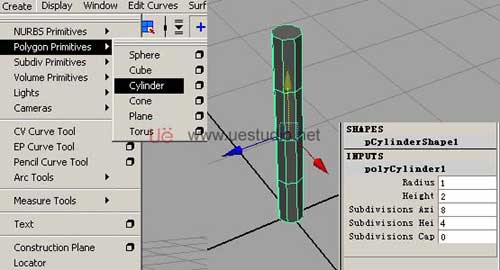
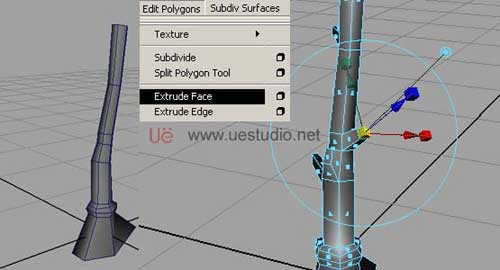
a3: Create>Polygon Primitives>Cylinder 创建一个polygon圆柱,分段数如上图,但这并没有一个规定。

a4: 调整polygon顶点至荔枝杆形状,用Extrude Face挤出分枝,没有必要太严谨以为在720x576的电视中看起来很小,我们只需要枝干的外形。

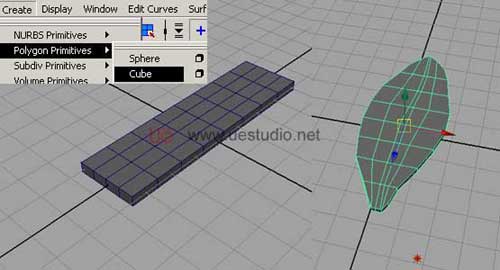
a5: 创建一个Cube,调整至适当的分段数并缩放到适当大小,拖点成树叶形状,可以使用Split polygon tool加线。

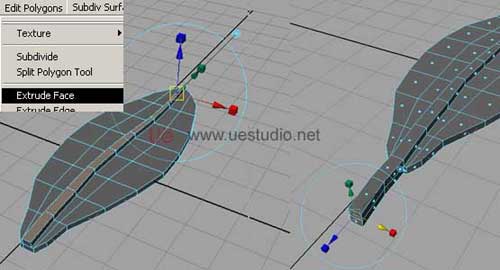
a6: Eextrude face挤出叶背和叶柄。

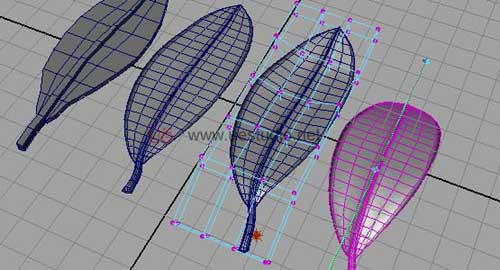
a7: 再次调整点,ok后进行Smooth,Smooth后如果不满意重新调点再来,培养一种感觉在粗模下能想象出Smooth后的效果,当然可以使用Smooth proxy,菜单Polygons>Smooth proxy 使用这个命令可以在粗模下看到Smoot效果。用Deform下的变形工具变形出叶子的多种形状。

到此建模ok。
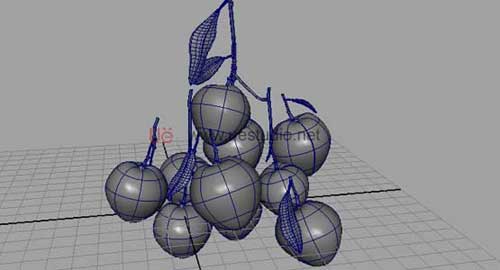
a8: 复制更多荔枝,调整cvs并缩放它们使每一个荔枝都不一样,天底下没有两个一样的荔枝(有点达芬奇画蛋的意思),树叶和枝干也是一样的做法。使他们看起来像一串荔枝,别忘了倾听客户的意见因为这些是卖给他们的!

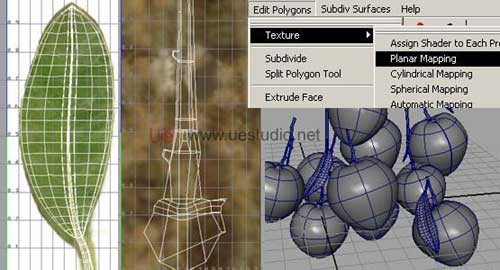
a9: 分UV,给树叶、枝Planar Mapping贴图,因为没有特写镜头可以马虎一点,以最少的功夫获取最大的利润这是商业法则,当然得客户认可。如果有特写镜头UV绝对不能重叠,树叶要分正反面,树枝也要展开。如果是大型项目贴图必须是iff格式、正方形而且是2的冥次方 512x512 1024x1024 2048x2048 等等。

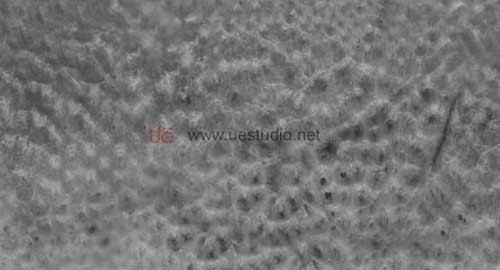
a10: 选一个新鲜的荔枝掰开把荔枝肉放在嘴里皮放在扫描仪上,扫一张高分辨率的彩色图。调入photoshop处理成左右无缝(filter>other>offset...)

a11: 在photoshop处理成灰度图,用于bump贴图(另存一张)

a12: 树叶和树枝的贴图

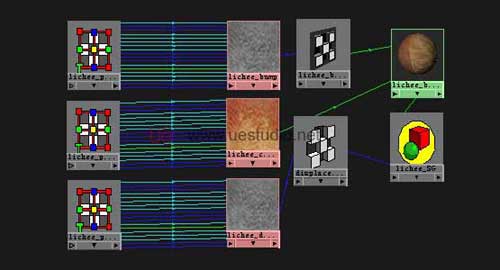
a13: 荔
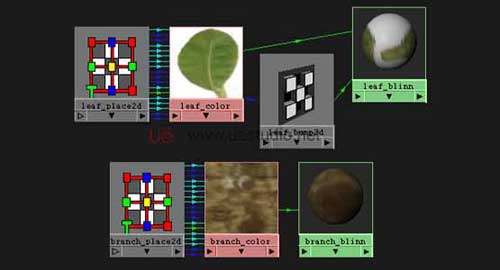
枝的材质节点如下,详细参数请下载源文件,在大一些的项目中同样的Place节点可以用同一个连接,清除重复的节点,有利于系统资源的科学利用和渲染输出,这点很重要。

a14: 树叶和树枝

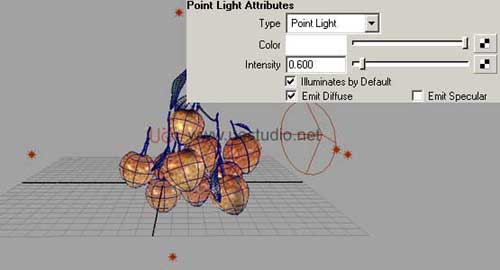
a15: 创建灯光,创建1-2个主灯光4-5个辅灯光,辅灯光弱一点并关闭Emit specular,避免产生太多高光。灯光效果需要大量的时间来调整,一个好的建议是先收了客户的预付这样调起来比较有耐心。详细参数下载源文件看看。

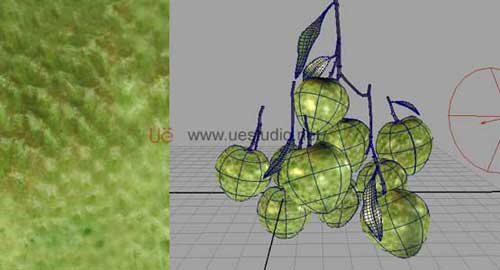
a16: 荔枝由红变绿在后期中合成,因此还要有一个绿色荔枝的场景,很简单在photoshop中将荔枝的color贴图变为绿色。(做完动画后再替换红色荔枝贴图)

a17: 给客户看样稿,辛运的话一次就ok,但这几乎不太可能,一定要提出自己的看法和建议,因为你也是艺术家。接下来渲染,等另一位动画师用MAX(他只用MAX)完成瓶子后一起交给合成师。

大功告成,希望大家喜欢

