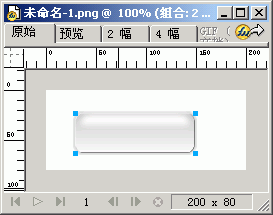
1.新建一个文件,背景色自定。使用圆角矩形工具,在编辑区绘制一个圆角矩形,矩形宽120象素,高40象素,矩形圆度为50。

2.选中这个圆角矩形,在属性面板上,描边设为无,填充方式为线性,填充颜色设置为灰色到白色。选取油漆桶工具,从上向下拖动。

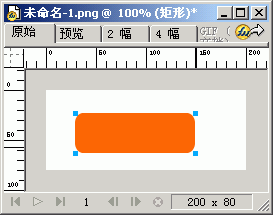
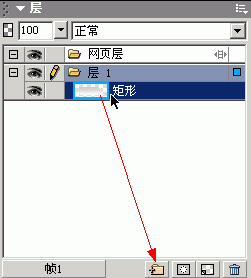
3.打开层面板,选中当前图层,拖到“新建复制层”按钮上,复制一个新层。

4.锁定层1。

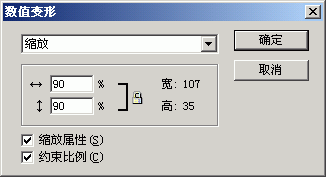
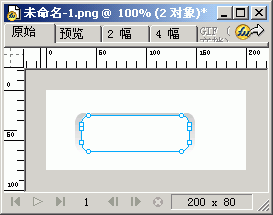
5.选中层2,将填充方式变为实心,填充颜色为白色。在菜单栏,选择修改,变形,数值变形,将宽高都设置为90%。

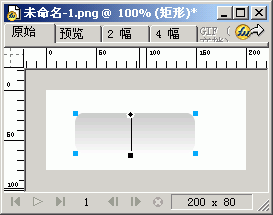
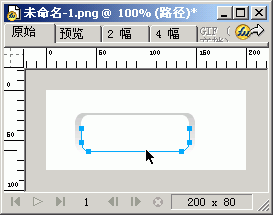
6.使用“刀子工具”,在圆角矩形的上部四分之一处,横向切割。

7.使用“指针”工具,点选下半部分,按键盘上的DEL键,删除。如果无法选中,先在编辑区其它部分点击一下。

8.选中切割后的图形,打开效果面板,选择模糊,高斯模糊,数值为2.7。

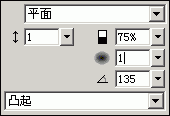
9.点击层1前的锁图标,给层1解锁,选中层1下的图层,调整效果选项,选择“斜角和浮雕”,“内斜角”,设置如下图。

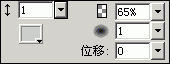
10.继续选择效果命令,选择“阴影和晕光”,“发光”命令,将颜色设置为灰色,具体设置如下图。

11.按CTRL+A,选中所有对象,在菜单栏上,选择“修改”,“组合”,Mac按钮就做好了。