1.新建一个文件,大小任意,背景为透明。
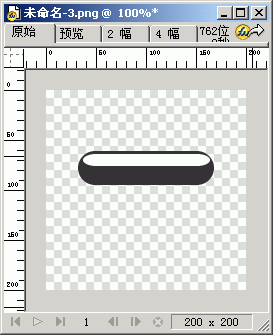
2.在透明画布上,使用圆角矩形工具画一个两头半圆的按钮,颜色为黑色。制作方法见《制作两头半圆的矩形》一文。

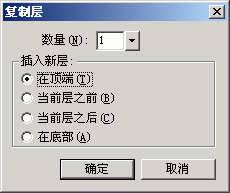
3.选中当前图层,单击层面板右上角的弹出菜单按钮,在弹出的菜单中选择复制图层命令,复制当前选定图层,在弹出对话框中选择“在顶端”,将复制的图层命名为“效果层”。


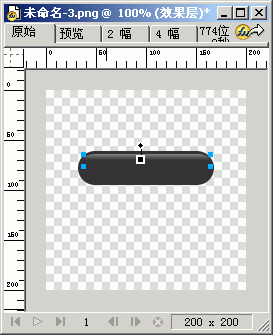
4.在层面板中,选中刚才命名的效果层,把效果层中的按钮变成白色。用缩放工具对其进行缩放操作,缩放后的效果:

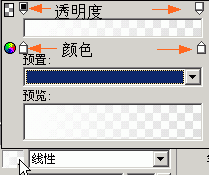
5.对缩放后的图形应用透明渐变效果。在属性面板中选择“线性”渐变。

6.点击油漆桶旁边的颜色块,弹出渐变颜色设置面板。

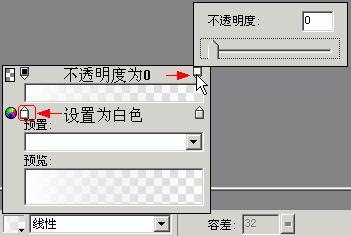
7.设置左边的颜色块颜色为白色,右边透明块的不透明为0。

8.在效果层上从上到下拖动应用白色到透明的渐变。

9.最终效果如下图。