|
选中c并按F2打开Action面板,在c的Action面板上加入Action:
onClipEvent (load)
两种方法实现的结果都是一样的,但Action更灵活一些,例如动态加入数据和排序。
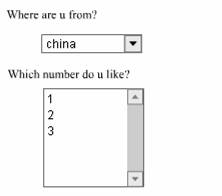
ListBox
ListBox和ComboBox十分的相似,而且事件和属性很多都一样,只是不同之处在于ComboBox是单行下拉滚动,而ListBox是平铺滚动。(图5)

(图5)
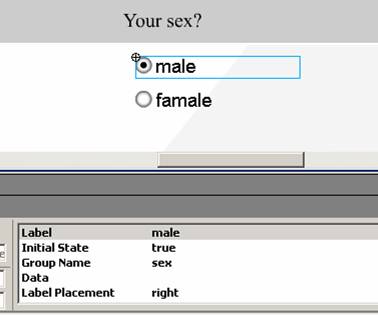
RadioButton:
通常都是给出一些选择,但是只可以选择一个的网页上总会看到的那种单选框。值得注意的是所有的RadioButton都会归于某个Group,这个Group组在默认状态下是radioGroup,每个Group只可以有一个被选中,所以不同的Group也可以有不同的被选中的内容,但是相同的Group则不可以。(图6)

(图6)
ScrollBar:
在Flash MX中已经把以前经常用到的Scroll这个属性列为垃圾代码之列,都是因为这个Component的出现导致。首先用Text工具建立一个Input文本区,并且命名为“txt1”,也可以使用 来不使文本背景透明,接着,我们放入测试文本的Action在第一帧: 来不使文本背景透明,接着,我们放入测试文本的Action在第一帧:
txt1.text="never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...";
虽然有些像无用的代码,但是只有这样我们才可以使Scroll状态激活。
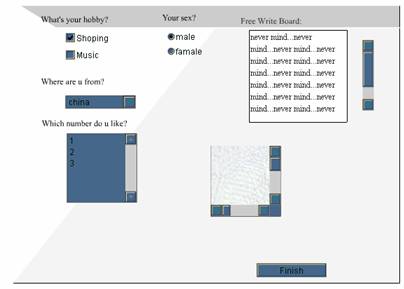
文本准备好了之后,可以拉入一个ScrollBar到场景中,为了和文本区分的明显,我们把它和文本间隔一些距离。放好之后只要指定Target TextField为txt1即可,接着可以运行着测试一下,会发现文本超出自己的最大显示长度时,ScrollBar状态会被激活。(图7)
 {<BR><BR>function checkLoad() <BR><BR>this.loadScrollContent()
}
方法loadScrollContent是读入swf或者jpg到一个MovieClip中,读取过程由checkLoad这个handler处理。可是这个MovieClip是什么呢?不可能存在的?带着问题我们就加入了this.tempObj=this.getscrollcontent(); trace(this.tempObj._name);这两个语句来测试一下。经测试发现这个MovieClip的Instance名称是“loadTemp”(这个发现可以利用来控制读入的swf/jpg属性)(图8)

(图8,今天也很多图……)
最后就是PushButton了,这个东西还是没什么特色(也不可能有什么特色),只是一般递交内容的时候给一个Handler处理/纠错一下而已。
Components UI的StyleFormat:
我们可以直接把它形象的叫做Flash的CSS,经常我们要修改的风格样式我们可以定义为一个公用的样式。例如把这个写入第一帧:
globalStyleFormat.arrow = 0x088880;
globalStyleFormat.shadow = 0x123456;
globalStyleFormat.highlight3D = 0x333300;
globalStyleFormat.background = 0x456789;
globalStyleFormat.face = 0x456789;
globalStyleFormat.textColor = 0x011001;
globalStyleFormat.applyChanges();
globalStyleFormat是一个对象,主要存放当前ComponentsUI的所有样式,我们用一些随机数据先看看它的效果(具体的属性请参看Help文档),记住修改完后要用applyChanges()方法更新样式。(图9)

(图9)
我们的Random数据看上去还不错,这证明了ComponentsUI的灵活性特别好,对于喜欢经常更改Skin的朋友来说应该是个福音。
阿~```伸伸我快断掉的魔腰,又一天过去了,Flash MX的世界是精彩的,而更闪亮的世界就在我们的前方……
TIPs:
ComboBox和ListBox实际上可以作为小型的数据库使用(不要被用户在屏幕上看到即可),用Label作为Id,用Data存储所有数据,并用适当的分隔符分离不同字段,就可以达到数据库的效果,如果需要,可以和远程服务器连接,或者通过FScommand写入硬盘。
ComboBox和ListBox的Label不要超过400行,否则系统会很慢。
ScrollPane是可以托动内容的,方法是只要修改DragContent为True即可。
专家模式->普通模式:Ctrl+Shift+N,原来是Ctrl+N;
普通模式->专家模式:Ctrl+Shift+E,原来是Ctrl+E。
| 
