Flash动画基础
学习Flash要理解FLASH的最基本概念:帧、层、时间轴、符号和实例,深入理解这些概念的功能是掌握FLASH的关键。
1、帧与时间轴
(1)时间轴和时间轴面板
在FLASH当中,可以通过时间轴面板来进行动画的控制。时间轴面板是FLASH用于管理不同动画元素、不同动画和动画元素叠放次序的工具。

(2)帧的分类与编辑
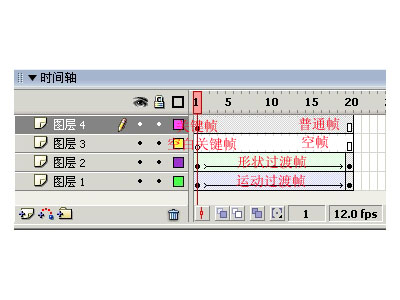
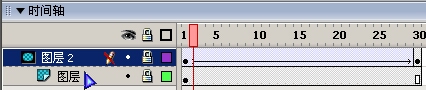
FLASH中最小的时间单位是帧。根据帧的作用区分,可以将帧分为以下三类,如图。

A、普通帧:包括普通帧和空帧。
B、关键帧:包装关键帧和空白关键帧。
C、过渡帧:包括形状过渡帧和运动过渡帧。
快捷键:
F5创建帧 F6创建关键帧 F7创建空白关键帧
关键帧是一个非常重要的概念,只有在关键帧中,才可以加入AS脚本命令、调整动画元素的属性,而普通帧和过渡帧不可以。
普通帧只能将关键帧的状态进行延续,一般是用来将元素保持在场景中。而过渡帧是将过渡帧前后的两个关键帧进行计算得到,它所包含的元素属性的变化是计算得来的。更深入的理解我们在课上再讲并且亲手做的时候才能够体会得到。
2、图层与图层夹
图层是所有图形图像软件当中必须具备的内容,是我们用来合成和控制元素叠放次序的工具。
(1)图层的类型与编辑
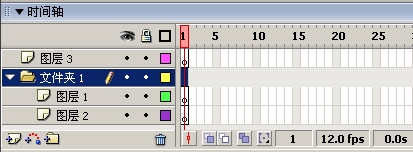
图层根据使用功能的不同分为四种基本类型,如图。
A、普通层:就是我们通常制作动画、安排元素所使用的图层,和PS中的层是类似的概念和功能。

B、遮罩层:只用遮罩层的可显示区域来显示被遮罩层的内容,与PS中的遮罩类似。

C、运动引导层:运动引导层包含的是一条路径,运动引导线所引导的层的运动过渡动画将会按照这条路径进行运动。
注释说明层:这是FLASH MX以后新增加的一个功能,本质上是一个运动引导层。可以在其中增加一些说明性文字,而输出的时候层中所包含的内容将不被输出。

(2)图层夹
图层夹是MX新增加的一项功能,它可以让我们方便的合并一些同类型的层,让设计师在设计时能够快速的寻找层,效率更高。

3、符号与实例
符号(元件)可以说是FLASH当中最重要的一个概念。符号是构建FLASH的砖瓦,是我们创作的基础。因此,深入理解符号的功能与作用是我们进行FLASH影片设计的一个重点。
(1)文字可以是符号,数字也可以是符号,它们都是利用简单的表现形式来传达特定的意义。在FLASH当中,符号是代表一系列可无偿重复利用的元素的集合(这里的无偿其实指的是不增加文件的尺寸)。
当将一个符号从库面板当中拖到当前的舞台上时,这个符号就成了一个实例,这个时候我们就可以对实例进行一系列的操作了。对实例的操作不会影响到符号本身,但改变符号的话所有的实例将随之发生同样的变化。
由于使用符号将不增加文件的尺寸,因此应该尽可能重复利用FLASH中的各种符号,从而可以减小文件的尺寸,也为我们的修改带业极大的方便。
(2)创建符号与库面板
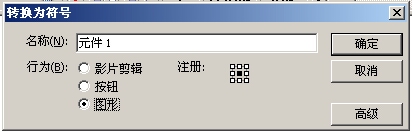
舞台上的任何一个元素均可以转化成为符号,只要选中舞台上的对象,按F8键或通过右键菜单来创建,另外也可以通过菜单栏中的“插入”--“新建元件”来创建新的符号。

如上图,符号可以分为:影版剪辑(Movie Clip 简称MC)、按钮(Button)、图形(Graphic)。
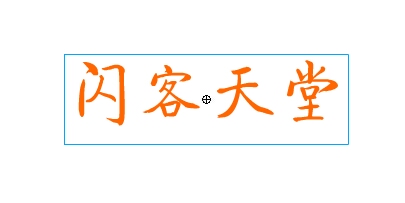
在上面名称处输入符号的名称,选择符号的类型,点击确定,即可创建相应类型的符号。符号转化后的状态,如图:

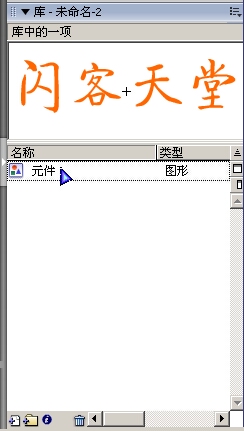
创建完成后的符号保存在库面板中,可按Ctrl+L打开,如图: