Flash MX 新的闪烁世界(第六天)
|
|
|
|
作者:佚名
来源:InterNet 加入时间:2005-6-15 |
|
Flash MX的正式版(47377KB最主要的感觉就是Action面板的快捷键换掉了,当我习惯性按下F2的时候,结果出现了Output面板,当然我们可以从Window菜单找回Action面板的位置(F9,好像不太方便)。
Flash MX的文本区的应用我们昨天已经第一次亲密接触了,今天我们再续前缘(言),深入了解一些文本区的属性和方法,并通过TextFormat对象来装修文本的样式。
在昨天的大米试验中,虽然经测试还是有一些矛盾存在,不过这个方向是对的,我们继续给它添砖加瓦:
// make box
Movieclip.prototype.makeBox = function(x, y, l) {
this.lineto(x, y+l);
this.lineto(x+l, y+l);
this.lineto(x+l, y);
this.lineto(x, y);
};
// prepare scroll template
createEmptyMovieClip("scrollUp",2);
with (scrollUp)
// make scroll
duplicateMovieClip(scrollUp, "scrolldown", 3);
scrollUp._y-=60;
// handler method
scrollUp.onPress=function();
scrollDown.onPress=function();
// prepare text
createTextField("txt",1,300,10,100,200);
with (txt)
// custom method
txt.onSetFocus=function(){trace("Ready for loading rice");txt.text=""};
txt.onkillFocus=function();
txt.putRice = function (count,food) { if (count) {txt.text +=food;arguments.callee(--count,food);}return;};
// start
txt.putRice(200,".");
txt.putRice(200,".");
txt.putRice(200,".");
其实我用到的一些部分代码基本都是这些天我们所接触的,尤其是MakeBox和我改进后的putRice装米器(经改进现在已经可以装载任何粮食)
这个例子直接的说明了很多对象的用法,例如在Flash MX中可以用ActionScript动态新建的Button对象,是我们给予onPress后的副作用(当移动上去会出现手,既是已经变成了Button对象);而其实基本上很多在Flash MX的对象都会有部分或全部MovieClip对象的proto继承。TextField也是其中之一,如果在TextField不为Input的时候,我们也可以设置_alpha、_rotation等MovieClip属性,这就很好的沿用了Movieclip的特性。
对于textField中的restrict和variable属性,这些其实都不算是新的属性,在以前的版本,我们都可以通过面板来对他们进行控制,而此次我们只是简化了对其操作的方法,restrict是十分好用的,其基本功能是限制字符串的输入,不过也有别的用途,例如我们上面的例子restrict=”^english” 设定了只可以输入字符,但遇到用户输入english其中之一的时候就会把它们大写,既是uppercase;控制输入范围是用“-”连接两个范围界限字符,但如果你要输入^或者这样的字符的时候,你需要做的只是加入在他们的前面(^ 和);变量variable则同样是以前的变量属性,指定了一个变量和该text内容相关联。
textField的事件主要有4种:onsetfocus/onkillfocus、onchanged、onscroller。前两种处理焦点的激活和丢失事件,onchanged响应文本内容的变化事件,onscroller则响应滚动条拉动的事件。
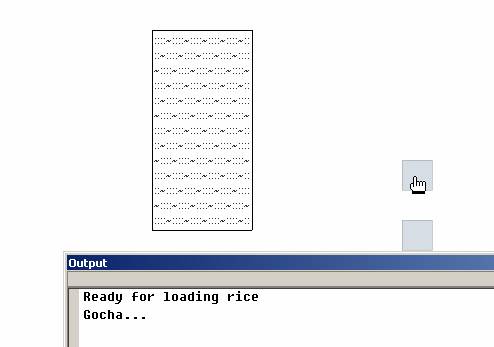
最后程序正常运行,当你开始的时候,看到一个仓库里面有很多米(真的很多,600斤),但却不知道其数量多少,你不得不拉动你的滚动闸来看看这个仓库里面到底有多少米,而米实在是不好区分数量了,这时,你一气之下买掉了所有的大米,换成了平等价值的玉米,这时再次拉动闸门,玉米的排放位置清晰可见。(如图1)

(图1,完全手动写出来的感觉还是不够感性……)
textField经常会和Selection对象连用,经常用用到的组合将是这样:
onmouseup=function(){trace(Selection.getBeginIndex());trace(Selection.getEndIndex());txt.replaceSel(" ")}
getBeginIndex获取鼠标开始选择的文本的开始端,getEndIndex则获取鼠标放开那一刹那的末端,这时,如果用textField的replaceSel修改文本为空,即为删除文本。
TextFormat
TextFormat对象可以直接的形容成为TextField的CSS,通过对象的形势存放文本区所使用的样式。
我们通过一个例子来说明常用的属性:
tf=new TextFormat();
with (tf) {
align="right" //排列方向;
indent=20 //段缩进;
italic=bold=1 //斜体加粗;
size=20 //大小;
font="arial" //字体;
leading=2 //行间距;
underline=1 //下线;
leftmargin=4 //左间距;
rightmargin=7 //右间距;
tabstops=10 //table缩进;
}
tf.color=0x234567 //颜色;
txt.html=true;
txt.htmltext="
DnVsystem ";
txt.selectable=0;
txt.setNewTextFormat(tf);

(图2)
通常在使用textformat的时候我们可能会使用动态文本,而动态文本经常会有一些html的元素读入,这时,我们需要使得html属性不为假,并从htmltext给定内容;在textformat中以上基本都会经常使用,而对于文本区的selectable属性则是针对防止copy做出的对策之一;过程和html一样,当样式定完后,通过setNewTextFormat给予/应用extField对象新的样式。(如图2)
源文件:点击下载
[文章录入员:sky365] |
|
|
|
|

