|
按钮是网页的重要组成元素之一,在网页中发挥着十分重要的作用。它主要起着两个作用:第一是起到提示性的作用,有提示性的文本或者图形来告诉浏览者点击后会有什么作用,这样的按钮可以是静态的图片,主要是让浏览者了解点击它起到什么作用,甚至可能仅仅是一个小的较为美观的图片。第二是动态响应的作用,即是指浏览者在进行不同的操作时,按钮能够呈现出不同的效果,响应不同的鼠标时间。
这样的动态网页按钮一般有四个状态,即Up(释放)、Over(滑过)、Down(按下)和Over While Down(按下时滑过),要编辑按钮的链接或行为还要设置按钮的Active Area(活动区域)。
今天我们就来介绍如何在Fireworks中快速制作按钮四状态 。
(1)在Fireworks中新建一个大小为200×60的文件,使用工具箱上的圆角矩形工具绘制一个圆角矩形,在属性面板中设置圆角值为47,得到如图1所示的图像。

图1 绘制圆角矩形
(2)然后在属性面板中填充设置中选择"Gradient">>"Linear",即选择线性填充,并在浮动颜色框中设置第一个颜色块值为#B6B6B6,第二个颜色块值为#FFFFFF,得到图2所示的图像。

图2 设置渐变填充
(3)由于现在是左右渐变,我们想实现上下渐变,其实只要调整渐变填充的控制杆就可以了,如图3所示。

图3 调整控制杆
(4)按住Ctrl+Shift+D克隆圆角矩形,然后使用工具箱上的矩形工具绘制一个矩形,并使用选择工具同时按住Shift键选择矩形和克隆所得的圆角矩形,如图4所示。

图4 同时选中矩形和圆角矩形
(5)点击"Modify"菜单,选择"Combine Paths"(组合路径)>>"Punch"(打孔),将两个路径使用打孔效果,得到图5所示的图像。

图5 打孔后的图像效果
(6)选中打孔所得的图形,在属性面板中将其笔触设为无,线性填充的第一个颜色块设为#3399FF,第二个颜色块设为#D0F3FD,适当调整控制杆,并在属性面板中设置不透明度设为70%,得到如图6所示的图像。

图6 调整填充效果
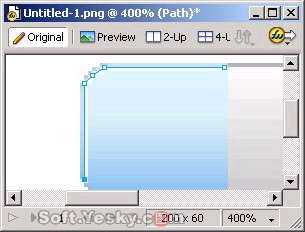
(7)为了实现高光的效果,我们将画布显示的比例调到400%,然后点击工具箱上的钢笔工具,绘制图7所示的路径。

图7 绘制路径
(8)调整路径的不透明度为90%,切换到100%视图,并适当调整一些填充效果让其达到视觉上的最佳,得到图8所示的图像。

图8 添加路径后的效果
(9)添加文本,并为文本添加发光效果,设置发光颜色为白色,得到如图9所示的图像。

图9 添加文本
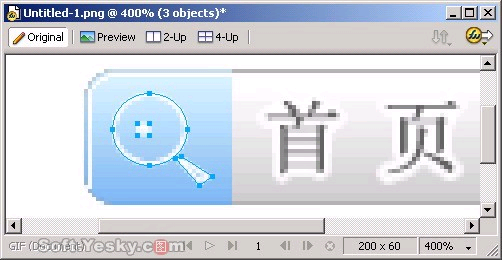
(10)将画布显示的比例调到400%,用圆形工具和钢笔绘制一个简单的放大镜图像,线条颜色为白色,无填充。如图10所示。

图10 绘制"放大镜"
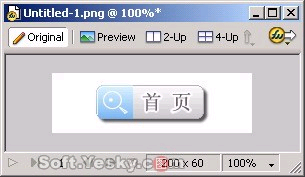
(11)切换到100%视图,然后选中底下的圆角矩形,在其属性面板上为其添加阴影效果,最终我们得到图11所示的按钮图像。

图11按钮图像
(12)打开前面制作好的按钮图像,按住Ctrl+A全选对象,然后按Ctrl+G将所有对象组合,如图12所示。

图12 组合所有对象
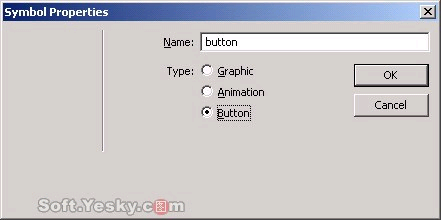
(13)按F8在弹出的符号属性对话框中选择转换为按钮单选框并命名,如图13所示。

图13 将组合对象转换为按钮符号
(14)点击"OK",这时候发现刚才的组合已经被转换为按钮图像了,此时对象上已经添加了切片,并且左下角有个小箭头图标,表示现在已经是一个按钮符号了。
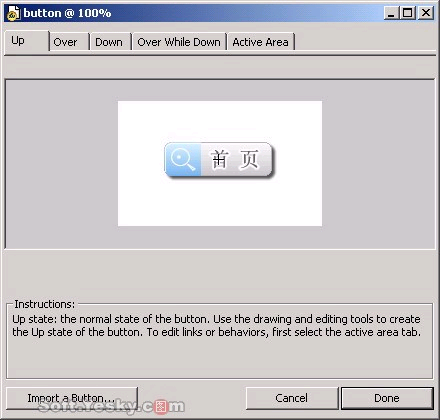
我们想制作各个状态的按钮图像那么只需要双击这个对象,就可以弹出图14所示的按钮编辑器了。选择左下角的"Import a Button"按钮我们甚至还可以导入Fireworks自带的按钮库,方便我们制作按钮,如图15所示。
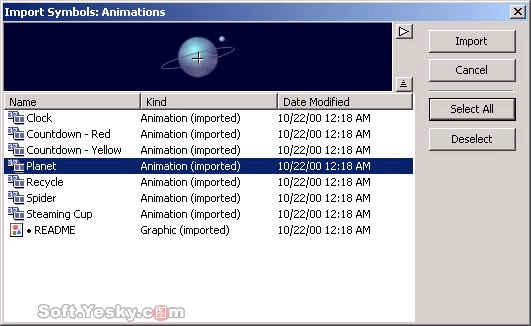
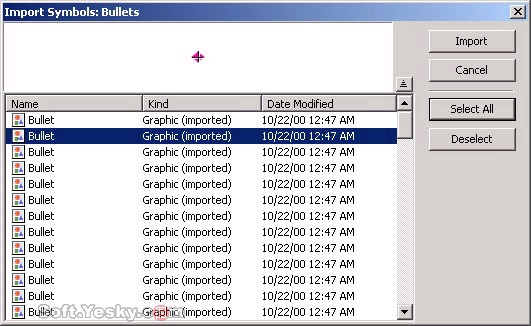
另外Fireworks的"Edit">>"Libraries"菜单下自带了Animations(动画)、Bullets(小图标)、Buttons(按钮)和Themes(主题)四个符号库,分别如图15至18所示,使用它们我们可以方便地制作出许多精美的效果,这里读者可以自己去尝试。

图14 按钮编辑器

图15 Animations符号库

图16 Bullets符号库

图17 Buttons符号库

图18 Themes符号库
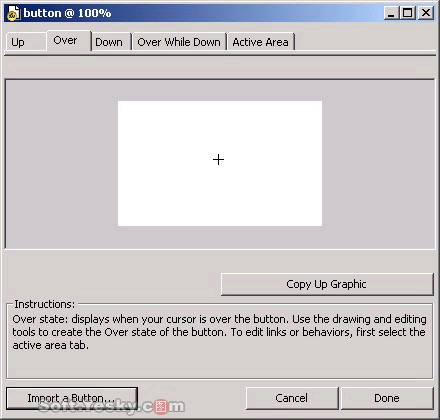
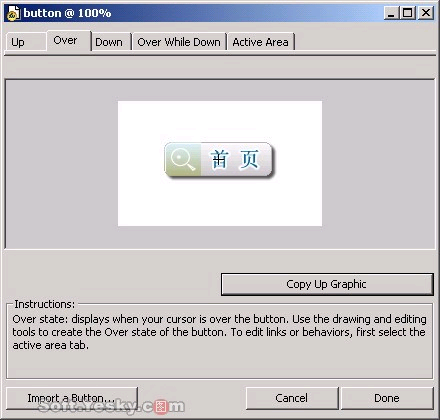
(15)按钮的Up状态我们就选择原来的按钮状态,不做改动,接着我们选择按钮的Over状态栏,这时候发现里面是空白的,如图19所示。不要着急,点击 我们可以将Up状态的按钮图像复制到Over状态,然后适当地修改文本和填充的颜色就可以制作好按钮的Over状态了,如图20所示。

图19 按钮Over状态没有图像

图20 复制Up状态修改后的效果
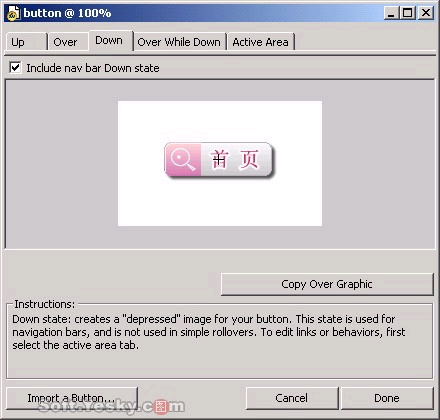
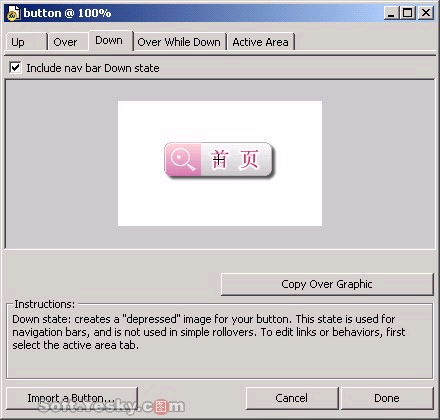
(16)使用同样的方式在Down选项栏中复制Over状态的按钮图像,然后调整按钮的填充和字体颜色等,得到图21所示的按钮的Down状态图像。

图21 按钮的Down状态
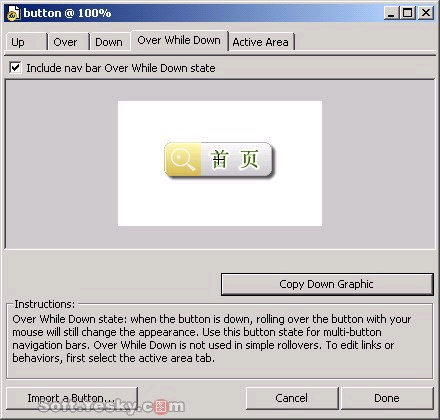
(17)接着用上面的方法制作按钮的Over While Down状态图像效果,如图22所示。

图22 按钮的Over While Down状态
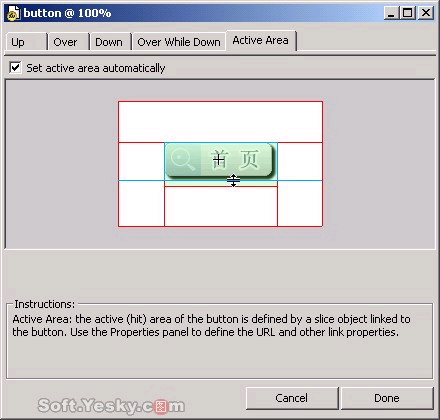
(18)接着选择"Active Area"选项栏,使用鼠标拖动活动区域切片的大小,使得它和按钮大小基本符合,如图23所示。

图23 设置按钮活动区域
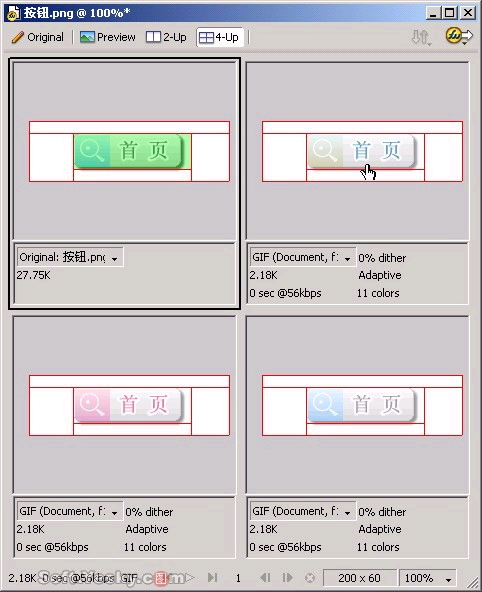
(19)完成之后选择"Done"按钮,回到工作区,切换到4幅模式的图像预览看看按钮的效果,如图24所示,这样我们的响应按钮就制作好了。

图24 四幅视图模式预览按钮效果
[文章录入员:sky365] |

