新手入门:FW雪花飘飘迎新春
|
|
|
|
作者:佚名
来源:InterNet 加入时间:2005-6-11 |
|
根据冻结下雪效果,我写了个教程,给新手们
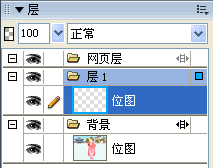
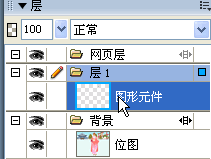
1.用FW打开一张图片。设置为共享层。

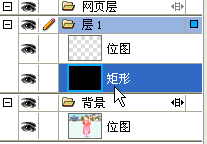
2.新建一层,用矩形工具画一个矩形,大小可以与画布同样尺寸,也可以大于画布。笔触颜色为无,填充色暂时设为黑色,这是为了添加雪珠时能够看得清楚

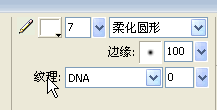
3.选择笔触设置:

(根据个人喜好),在新建层上随意地点上一些白点。
4.点完了白点

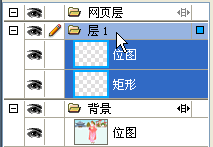
将原先画的矩形的填充色改为同时选中

执行修改--平面化所选--F8--将合并后的位图转换为图形元件。
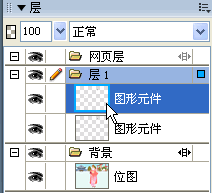
5.选中图形元件,

执行编辑--克隆,

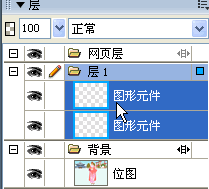
这样得到两个图形元件,选中其中一个,用键盘上的上下左右键将图片向下向左或者向下向右移动几个象素,选中两个元件

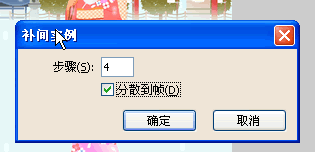
再执行修改--元件--补间实例,在跳出的对话框中选择动画的帧数,一般三四帧即可,选择分散到帧,确定。

6.这时效果基本就行了。如果想要更漂亮些,也可以对每一帧层二的图片进行再工,比如添加雪片,移动等。导出预览,效果就是这样:

(点击放大)

[文章录入员:sky365] |
|
|
|
|

