图像交互技术在网页制作当中被广泛的应用于按钮效果和图像展示当中。即当鼠标指向网页中的某一图像时,会触发另一图像的显示。下面就让我们来看一下具体的操作过程。
效果预览
点击这里在新窗口中预览。
启动FW后可新建一个如网页般大小的画布。然后用绘图工具随意画上三个矩形按钮,并在按钮上输入相关的文字内容。当然,你也可以使用各类工具绘制出更加美观的按钮。在此我在三个按钮上分别输入“手机”、“摄像机”和“随身听”的字样。然后把每个按钮的对象及文字选中后使用“修改—组合”命令,使这三个按钮成为三个各自独立的组合对象。接着可按网页制作时的需要,将这三个按钮进行排列对齐。
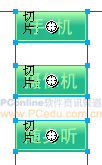
把这三个按钮全部选中,并在任意一个按钮上点击鼠标右键,然后从弹出菜单中选择“插入切片”项。这时会弹出一个提示窗口,可直接点击“多重”按钮。这样,就为这三个按钮建立了导出切片。如图01。

图01
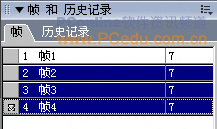
点击“帧”面板右下角中的“添加帧”按钮,新建三个空白帧。如图02。

图02
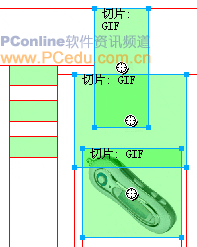
然后在第2帧中绘制或导入一张与手机相关的图片,放置在合适的位置后,在该图片上点击鼠标右键,从弹出菜单中选择“插入切片”项。同样的,在第3和第4帧中也分别导入一张用于与“摄像机”和“随身听”按钮进行交互的图像,然后都为图像建立导出切片。如图03。

图03
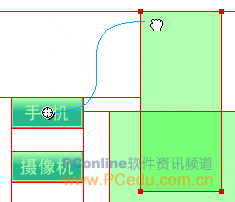
点选“手机”按钮的切片,然后用鼠标左键按住该切片中间的圆形控制图示不放,拖拽鼠标到与其进行图像交换的切片上,这时在这两个切片之间会出现一条蓝色的链接曲线,如图04。

图04
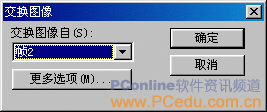
松开鼠标后会立即弹出一个“交换图像”的设置窗口,在下拉菜单上选择与“手机”按钮切片进行交换的图像所在的帧。在这里我们选择“帧2”。如图05。

图05
用相同的方法继续为“摄像机”和“随身听”按钮在“交换图像”对话框中建立各自的图像切片链接。完成后我们就可以按F12键在浏览器中查看了。怎么样,效果还不错吧!如图06。

图06
最后通过“文件—导出”选项即可将制作的效果保存为网页格式了。以后随时随地都可以打开来欣赏一番。


