行为可以说是Dreamweaver MX 2004中最有特色的功能,它可以让你不用书写一行JavaScript代码即可实现多种动态网页效果。行为的关键在于Dreamweaver MX 2004中提供了很多动作,其实就是标准的JavaScript程序,每个动作可以完成特定的任务。这样,如果你所需要的功能在这些动作中,那么就不要自己编写JavaScript程序了。
弹出消息框
如果希望别人进入网站首页的时候可以看见一个弹出的消息框来显示一些内容,则可以通过下述方法实现。
第一步在Dreamweaver MX 2004主窗口中新建一个页面,接着运行“Windows→Behaviors”命令激活行为面板。
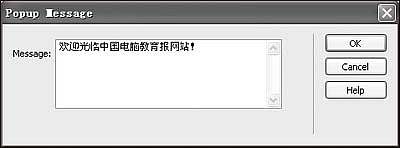
第二步在行为面板中点击“+”按钮,并且从弹出菜单中选取“Popup Message”命令,这时可以看见图1所示的窗口,在其中可以输入诸如“欢迎光临中国电脑教育报网站!”之类的提示信息。

图一
第三步添加好提示文字之后,控制面板中就多出一个名为“Popup Message”的行为,此时还要点击左部的下拉菜单,并且从中选择“onLoad”一项,这样当别人进入页面之后就会自动执行设置的行为,自然也就能够看见弹出的消息框了。
提示:从下拉菜单中还可以选择“onKeyDown”、“onMouseDown”之类的行为,使得按下键盘或者点击鼠标之后出现消息框。
链接解释文字
在浏览一些网页的时候,将鼠标放在图像或者链接上会有解释文字出现,实现这种效果可以通过下述步骤实现。
第一步先在Dreamweaver MX 2004的编辑窗口中插入一幅图像,单击这幅图像之后在属性面板的链接输入框内填写“#”号让它链接本页。
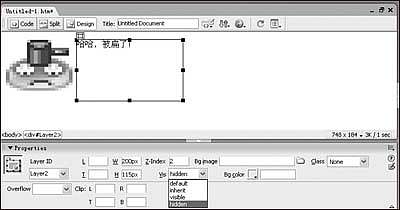
第二步通过“Insert→Layer Objects→Layer”命令在图像旁边添加一个层,并且输入需要显示的话。选择这个层之后,在属性面板中将“Vis”属性设置为“hiddend”来隐藏该层(如图2)。

图二
第三步选择图像之后,通过“Windows→Behaviors”命令激活行为面板,单击“+”按钮并选择“Show-Hide Layers”一项。在弹出的窗口中选取需要显示的层,接着点击下部的“Show”按钮,这样确认之后就可以在行为面板中多出了一个名为onMouseOver的事件。此时点击“+”按钮并击选择“OnMouseOver”一项,这样当鼠标放在图像上就可以显示该层,也就是可以出现浮动的文字解释了。
第四步接着参照第三步为刚才的层添加“Hide”事件,并且将行为设置为“OnMouseOut”,这样鼠标拿开时就可以隐藏该层了。
完成上述操作之后,按下“F12”按钮即可打开IE浏览器进行预览,当鼠标移动到这个图片上的时候会出现预先设置好的提示字样,而鼠标移开图片时字样自动隐藏。
自动调整窗口大小
有些网页在改变窗口大小的时候也会随之调整网页页面大小,因此窗口过大就不会有空白处,窗口过小边缘就不会跑出移动条,对于这种自动调整页面大小的功能,在Dreamweaver MX 2004中可以参照下述步骤来很容易的实现。
第一步新建一个页面,然后通过“Insert→Table”命令插入一个一行三列的表格,此时可以先不管它的宽度,而是通过下述设置让它自动伸展适合浏览器窗口。
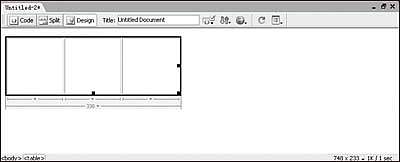
第二步这时可以看见每个单元格下部都标明了宽度且有一个小三角形(如图3)。在这个表格中,可以设定哪部分是需要固定的,不过只能让一列自动伸展,比如此处我们设定最后一列随着窗口大小的变化自动伸展。

图三
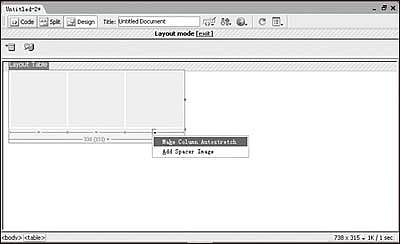
第三步选中最后一列,运行“View→Table Mode→Layout Mode”命令,并且在弹出的菜单中选择“Make Column Autostrach”一项(如图4)。

图四
第四步接着将出现对话框,并且会提示为了能够使行伸展,Dreamweaver需要放置一些间隔图片在其它列中,在此选择“Create a spacer image file”一项,这样图片在浏览器窗口不会显示出来,而是起着固定表格的作用。
第五步确认之后返回原先的编辑窗口,可以看见最后一列已经自动伸展填充了整个浏览器窗口,而另外两列则保持着固定的宽度。
提示:设定自动伸展的列可以在列上端看见一个波浪线。
完成上述操作之后,在IE浏览器中预览页面效果的时候,如果改变窗口的大小,则最后一列的宽度也会随之变化,而前两列的宽度维持不变,这样就可以实现自动调整窗口大小了。
上文介绍的仅仅是Dreamweaver MX 2004中行为功能的一些方法,灵活地把行为和图层结合运用还可以实现诸如动态图片、可拖拽的图层等等功能,让你的主页看起来更加丰富多彩!


