2、制作弹出菜单
先制作或引入一个要用来制作弹出式菜单的主按钮,如图10—11。

图10—11
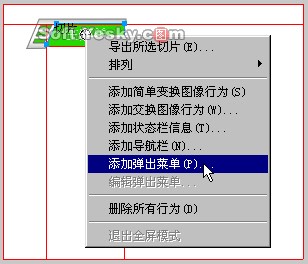
接着为该按钮添加一个切片或热点,并在其控制手柄的弹出菜单中选择“添加弹出菜单”项,如图10—11。

图10—11
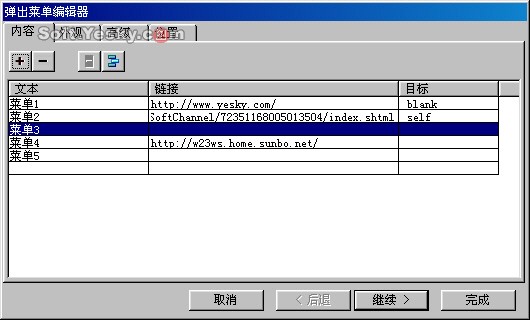
此时将会启动“弹出菜单编辑器”窗口,如图10—12。

如图10—12
在“内容”选项卡中,点击“添加菜单项”  或“删除菜单项”
或“删除菜单项”  按钮,可在文本栏中加入或删除一个菜单项;
按钮,可在文本栏中加入或删除一个菜单项;
文本栏——可输入弹出菜单中各选项的名称;
链接栏——输入菜单菜单项所要链接的地址;
目标栏——选择链接对象在浏览器中的打开方式。
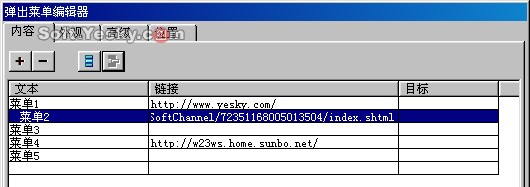
如果要把文本栏中某个菜单选项再设置为另一个菜单的下一级目录时,只需点击“下级菜单”  按钮即可。如图10—13;
按钮即可。如图10—13;

图10—13
可以看到,“菜单2”已成了“菜单1”的下级目录了。而点击“上级菜单”  按钮则可以将“菜单2”又向上恢复一级。
按钮则可以将“菜单2”又向上恢复一级。
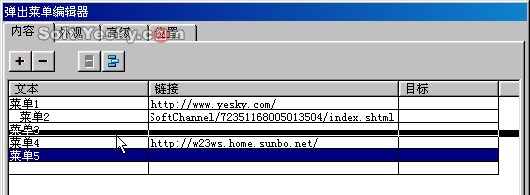
菜单项上下位置的调整可能用鼠标的拖拽来完成,如图10—14,我们把“菜单5”向上移动了一格。

图10—14
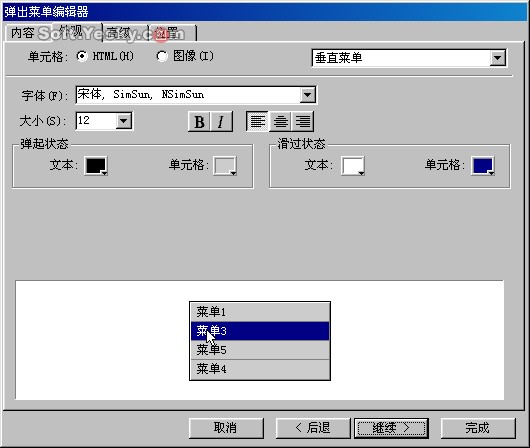
在“内容”选项卡的设置完成之后,点击右下角的“继续”按钮,进入下“外观”选项卡,如图10—15。

图10—15


