松开鼠标后会弹出一个“交换图像”的设置窗口,在下拉菜单上选择与“小猫”按钮切片进行交换的图像所在的帧。在这里我们选择“帧2”。

图9—14
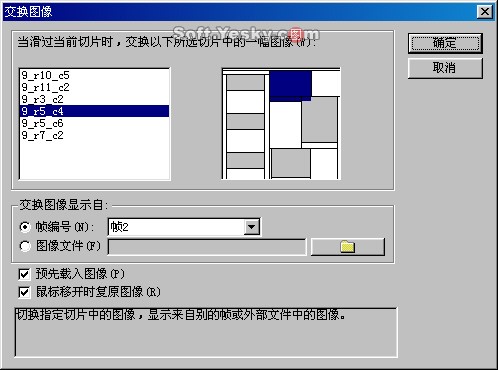
如果点击“更多选项”按钮,也可以启动“交换图像”的详细设置对话框,如图9—15。

图9—15
在该窗口中,左上边所列出来的是所有切片区块的名称,右边是所有切片区块所在位置的缩略图。在这里我们可以从中任意选择一个图象的切片区块用来与“小猫”按钮切片进行图象交换。
帧编号——选择交换图像所在的帧数,在这里我们选择的是第2帧;
图像文件——如果第2帧的图形没有事先导入工作区里,也可以通过这里另行引入图象;
预先载入图像——在浏览测试图像的变换效果时可以预先载入图像;
鼠标移开时复原图像——在网页浏览时,当鼠标离开按钮后,图形会自动恢复原来的状态。
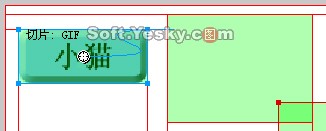
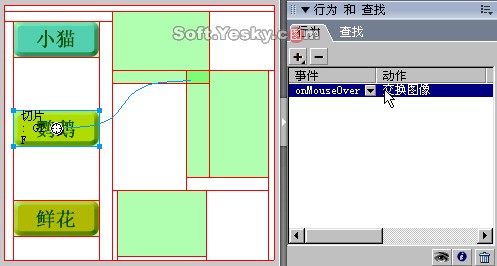
设置完成后点击“确定”按钮即可回到工作区。此时,“小猫”按钮的切片和它所要交换的图形切片间多了一条曲线。它表明这两个区域已建立了链接关系,如图9—16。

图9—16
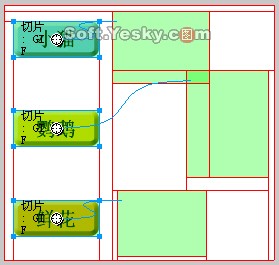
用同样的方法为“鹦鹉”和“鲜花”按钮在“交换图像”对话框中设置不同的交换图像。三个按钮切片设置完成后如图9—17。

图9—17
按F12键即可在浏览器上测试制作效果了,如图9—18。

图9—18
可以看到,点击不同的按钮图像,就会在不同的位置上显示相应的变换图形。因此,这种图象的变换效果又被称为“不相交变换”。
要修改设置内容时,选择切片后,点击“行为”面板右下角的“编辑”  按钮即可,如图9—19。
按钮即可,如图9—19。

图9—19


