2、复杂的图像变换
先在画布上绘制或引入三个图形对象,然后同时选中这些对象,并在任意一个对象上单击右键,从弹出菜单中选择“插入切片”。这时会弹出一个提示窗口,如图9—07。

图9—07
选择“单一”按钮时,是把选中的全部对象设置在同一个大的切片区域内,而“多重”按钮则是为所有对象各设置一个独立的切片区域。在这里我们选择“多重”按钮后,如图9—08。

图9—08
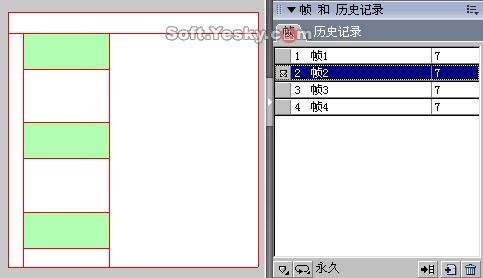
接着,我们在“帧”面板内添加三个空白帧,如图9—09。

图9—09
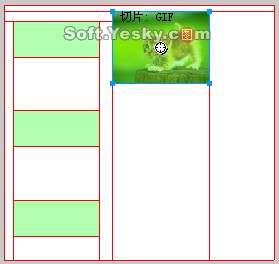
在第2帧中引入“小猫”按钮切片所要变换的图形,并在该图形上点击右键选择“插入切片”命令,如图9—10。

图9—10
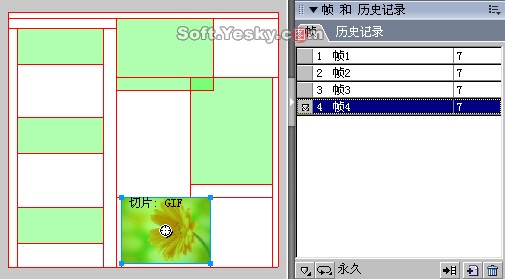
同样的,我们在第3和第4帧中也分别引入用于“鹦鹉”和“鲜花”按钮所要变换的图像,然后都在图像上点击右键,选择“插入切片”项。

图9—11
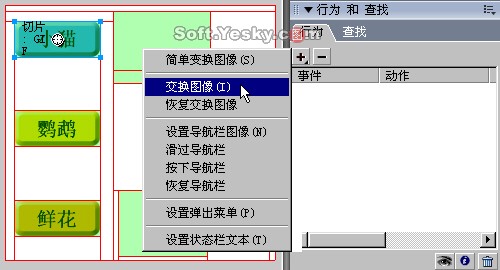
接着,点选“小猫”的按钮切片后使用“行为”面板上的“交换图像”指令,如图9—12,从而启动“交换图像”的详细设置对话框(图9—15)。

图9—12
或者用鼠标左键按住“小猫”按钮切片中间的圆形控制手柄不放,然后拖拽鼠标到与其进行图像交换的切片上,这时会出现一条蓝色的链接曲线,如图9—13。

图9—13


