步骤一、建立300*300画布
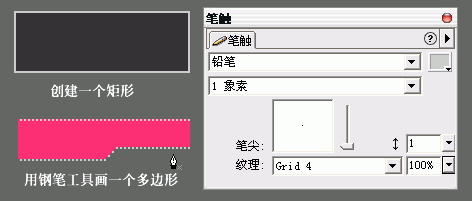
步骤二、用矩形工具画一个88*31的矩形,边框填充为灰白色,内部为灰黑色。再用钢笔用具画一个多边形;边框为灰白色,笔尖为1PX,纹理为Grid 100%,形成虚线;内部填充为粉红色。

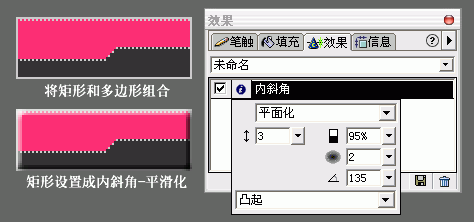
步骤三、将多边形与矩形组合,再将组合后的矩形加入效果,设置如图:

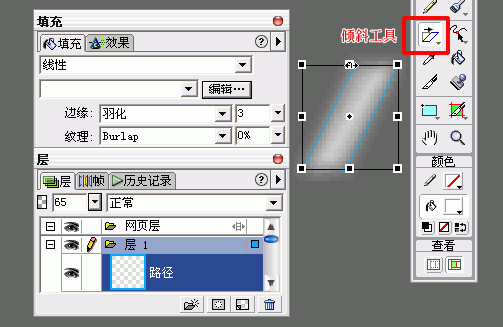
步骤四、拉一个高27宽12的白色矩形,选择倾斜工具,将这个矩形拉成平行四边形;设置添充为线性(灰--白--灰),“羽化”度为3;这个图层的透明度为65%。

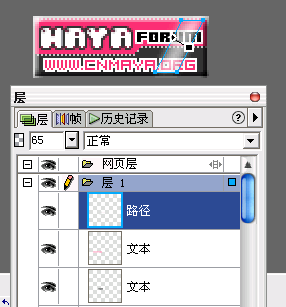
步骤五、在背景矩形中输入你要加入的文字,并将刚才制作的羽化半透明图层放到最上面。

步骤六、重新建立一个88*31的画布,将刚才制作的所有图形拷贝到新建的画布中
步骤七、对动画进行设置:

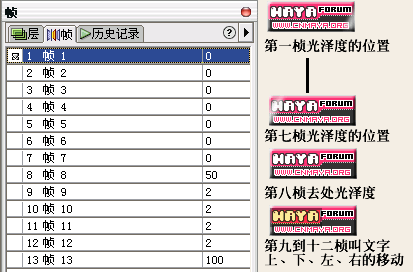
第一桢到第七桢:从右到左,平行移动半透明的羽化矩形部分,每个分桢的速度=0,产生闪光的效果。
第八桢去除半透明举行光泽感,分桢速度=80,是动画稍作停顿。
第九到十二桢上、下、左、右的移动上部文字,分桢速度=2,叫文字产生晃动的感觉。
最后一桢同第八桢,分桢速度=100,完成动画过程。
至此,一个既具有文字动感,且具有光泽闪过的logo就做好了,很简单吧?但是还算是很精致的哦!


