Dreamweaver→后期维护篇
|
|
|
|
作者:佚名
来源:www.rensinetwork.com 加入时间:2005-4-19 |
|
好了,经过上面这么多的介绍,我们已经掌握了一些网页制作的技巧,但是您作完的页面是否不再包含错误?您的链接是否都正确的链接?您的页面在各种浏览器中是否都表现良好?您的站点中是否还有许多不再需要的文件?很多类似的问题都还存在着,这些都是属于站点后期检测和维护。这里我们再介绍几个后期检测方面的技巧。
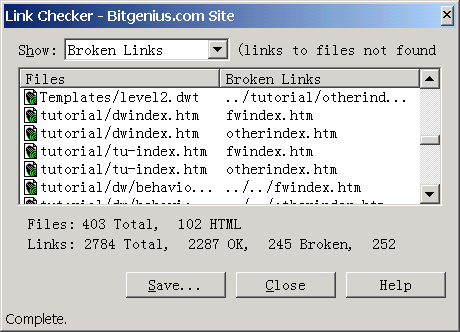
1、链接检测。执行菜单File—Check Links命令,Dreamweaver会自动检测当前站点中的所有链接,并检测出无效的链接,如下图:

双击检测出的一个结果,会自动打开相应的页面并直接定位到错误的链接处,很方便我们修改链接错误。
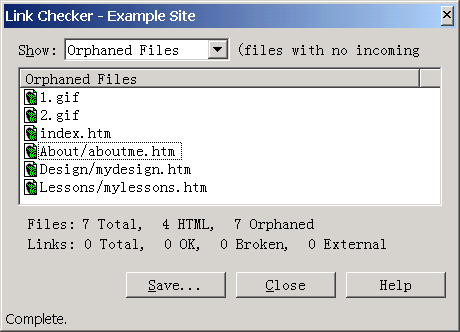
2、快速检测无用文件。执行菜单命令Site—Check Links Sitewide可以打开链接文件检测功能,我们也可以利用这个功能检查站点中无用的文件,并删除。只要选择最上方下拉框中为Orphaned Files,所有站点中无用的文件会列在下方,将它们全部选中,按Delete键即可删除。

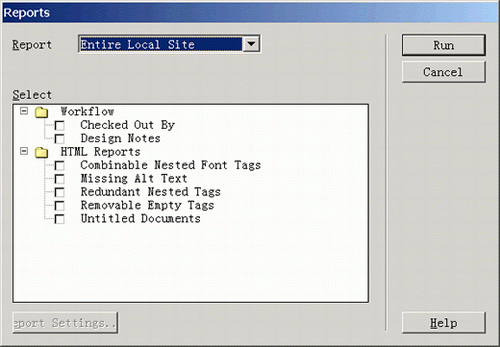
3、快速生成站点报告(Reports)。运行菜单命令Site—Reports可以快速的根据我们的需要生成符合某种条件的站点报告或文件报告,例如可删除的空标签、未命名的文件标题、无Alt属性的图片等等。如下图:

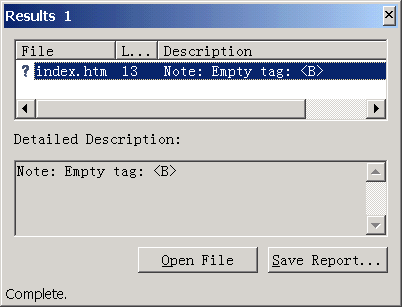
我们需要先在最上方的下拉框中选择需要执行检测的范围,例如整个站点、当前文档、某个文件夹等等,然后在下方勾选需要检测的条件,执行结果会自动显示在一个对话框中,双击其中的一条还可以直接打开源文件进行修改。如下图:


[文章录入员:sky365] |
|
|
|
|

