|
美化各种网页元素是一件既耗时又不一定出效果的工作,下面我介绍的几个技巧也许能帮你一点忙。
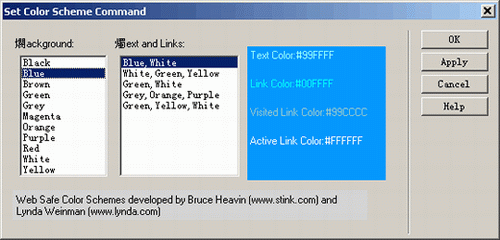
1、快速创建配色方案。我们经常需要设定链接各个状态的文字颜色,有些朋友感觉自己的色彩感不太好,总去寻找一些配色手册。其实Dreamweaver本身已经带了一些配色方案,打开Commands—Set Color Scheme命令,我们可以看到有许多成套的配色方案,每个都定义了背景色、文字色、链接各个状态的颜色,你只需选择一种即可,见下图:

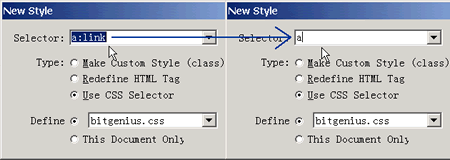
2、CSS链接样式技巧。文字链接一般有四个状态,link、hover、active、visited,我们通常都会对文字链接的各个状态定义不同的色彩和样式,但经常有朋友发现自己定义的样式在浏览时并未像设想的那样。主要原因是在样式表中对链接的定义顺序有一定的要求,正确的顺序是:A:link—A:visited—A:hover。对一般的朋友来说,其实很多时候只是想Hover状态有变化,有个小技巧就是不按上面的方法定义链接样式,而只需定义a和a:hover状态的样式即可,这样只有hover状态的样式与其他状态的不同。修改方法如下图;

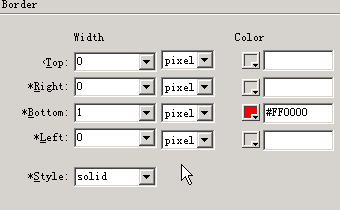
3、创建不同色彩的连接文字与下划线。普通的链接文字与链接下划线都是相同的色彩,其实我们也可以利用样式表中的Border属性来替代普通链接的划线,由于Border有更多的控制参数和样式,因此只要将Border的色彩和文字的色彩定义的不同即可实现我们的目的。例如我们可以将文字定义为黑色,而在Border选项中定义下划线为红色,如下图;


[文章录入员:sky365] |

