K.分别在图层一和图层二的80帧按F6插入关键帧,并用任意变形工具分别调 整两图层第80帧中的物件大小及位置,
如图16:

分别点第58帧创建运动渐变。并在81帧处分别插入空白关键帧。
w.在图层二上点右键,下拉菜单选择遮照。 (2)烟花组合2:
A.新建元件,点插入-新建元件,起名烟花组合2。行为影片剪辑,点确定。
进入影片剪辑编 辑区。
B.组装影片剪辑:在图层一的第二帧按F7插入空白关键帧。按F11打开库,
把图形元件灰背景拖入场景。居中对齐。
C.在图层一的第三、四帧点F7插入空白关键帧。并在第四帧处,打开库拖
入图形元件红遮 照。
D.新添加一个图层二,在第四帧按F7插入空白关键帧,把库中的图形元件
烟花2拖入场景。并用任意变形工具分别调整两图层第四帧中的物件大小及位置,
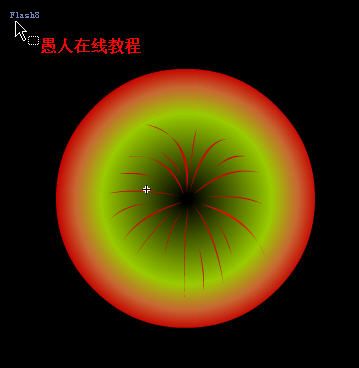
如图17:

E.分别在图层一和图层二的25帧按F6插入关键帧,并用任意变形工具分别 调整两图层第25帧中的物件大小及位置,
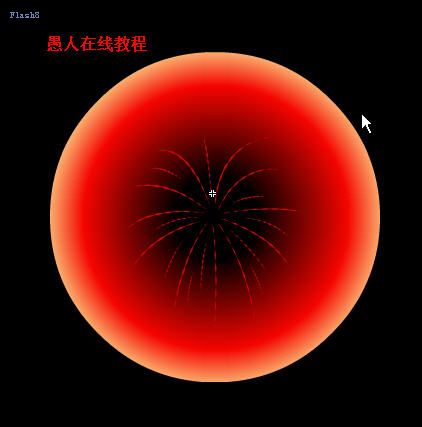
如图18:

分别点第4帧创建运动渐变。
F.分别在图层一和图层二的26帧按F7插入空白关键帧,在图层一的第29、30帧
点F7插入空白关键帧。并在第29帧处,打开库拖入图形元件灰背景居中对齐。
G.分别在图层一和图层二的31帧按F7插入空白关键帧。在图层一处从库中拖出
图形元件蓝遮照,用任意变形工具调整大小及位置在图层二的第31帧处拖入
图形元件烟花2,放在适当的位置:(中心点的左上一些)
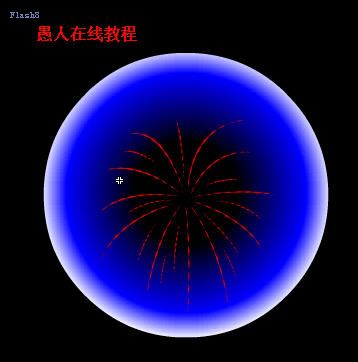
如图19:

H.分别在图层一和图层二的52帧按F6插入关键帧,并用任意变形工具分别调整 两图层第52帧 中的物件大小及位置,如图20:

分别点第31帧创建运动渐变。
I.分别在图层一和图层二的53帧按F7插入空白关键帧,在图层一的第56.57帧
点F7插入空白关键帧。并在第56帧处,打开库拖入图形元件灰背景居中对齐。
J.分别在图层一和图层二的58帧按F7插入空白关键帧。在图层一处从库中拖
出图形元件黄遮照,用任意变形工具调整大小及位置在图层二的第58帧处拖
入图形元件烟花2,放在适当的位置:(中心点的左上一些)
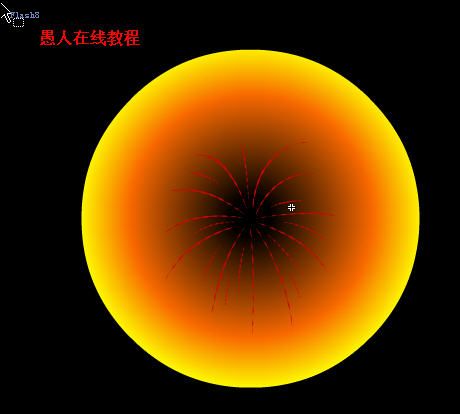
如图21

K.分别在图层一和图层二的80帧按F6插入关键帧,并用任意变形工具分别 调整两图层第80帧中的物件大小及位置,
如图22:

分别点第58帧创建运动渐变。并在81帧处分别插入空白关键帧。
w.在图层二上点右键,下拉菜单选择遮照。
遮照:遮照动画是flash中的一个很重要的动画类型,很多效果丰富的动画都
是通过遮照动画来完成的。在flash图层中有一个遮照图层类型,为了得到
特殊的显示效果,可以在遮照层上创建一个任意形状的“视窗”,遮照层下
方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。
三.组装场景:
点场景一回到场景编辑区,在第一帧打开库拖出影片剪辑烟花组合2,放在
场景中心的偏左一点。(x=210.4 y=178)在第10点F6插入关键帧。并从库里
再拖出影片剪辑烟花组合1放在烟花组合2的右边 (x=277.3 y=156).25帧处
插入关键帧。并添加代码:
stop();
测试影片-保存。
烟花绘画过程,是个swf文件,共大家参考学习:
 点击浏览该文件 点击浏览该文件
源文件:
 点击浏览该文件 点击浏览该文件
| 
