在DREAMWEAVER中,有一个SITE菜单,利用它可以实现对网站设计阶段的管理。有了它,可以大大减少在网站开发阶段的维护工作量。下面我们具体看看它的一些功能:
一、利用Site更改文件名
在制作网站的过程中往往需要更改文件名,但是,这些文件名可能是某些超级连接所链接的对象。如果我们按照常规的方法去更改文件名,不仅工作量大,而且有可能由于工作的疏忽而造成某些链接找不到相应的链接对象,从而影响到网站的形象。利用dreamweaver的site功能可以大大简化这一工作。
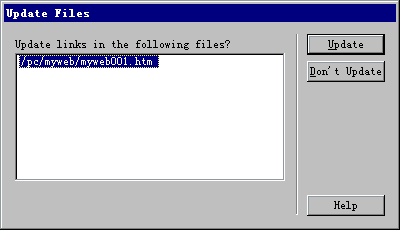
点击site菜单下的open site命令,选择要打开的site名。这里我们选择hongen site。这时dreamweaver便会弹出一个site的操作窗口,如要将jiqiao001.html改为jiqiao003.html,我们便选中jiqiao001.html文件,然后按F2键,遍可以为jiqiao001.html更名,输入新的文件名后,dreamweaver会弹出一个对话框如图所示:

提示是否需要对整个site文件进行更新(update),选择yes,系统便会自动的更改与该文件相关的所有链接 。

二、利用site查找链接错误和检查浏览器支持程度
在开发建设网站的过程中,如果我们的页面越来越多,则链接出错的可能性会很大,单凭我们人力去检查这些链接显然是特别麻烦的,而且有些隐蔽的链接我们也不会一一点击,有没有自动检查链接错误的功能呢?其实Dreamwaver为我们提供了一个很好的链接检查器,让它帮我们检查不但速度快而且准确,为何不试一试呢?
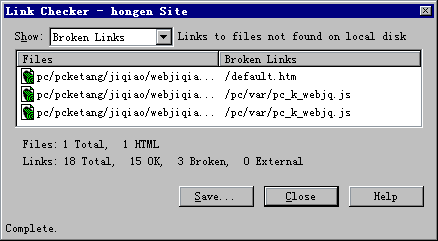
点击“File”菜单下“Check Links”项(快捷键为Shift+F8),Dreamwaver便开始检查当前Site下的所有连接,如果发现了链接的错误则会在弹出的“Link Checker”对话框中列出链接错误所在的页面,接下来我们要做的只是记下出错页面,然后打开页面修改错误,既快又方便。

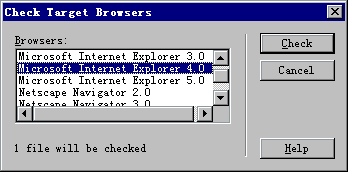
由于我们制作的网页上传后,并不能知道网友使用何种浏览器,而我们应用在网页制作中的有些技巧,并不是所有的浏览器都能支持的,也就是说别人也许看不到网页应有的效果,甚至是一团糟,所以我们必须保证自己的网页被主流的浏览器所支持。Dreamwaver提供了这样一个功能,即检查目标浏览器,我们在Site中选中要测试的文件,然后在“File”菜单中找到“Check Target browser”并单击,这时会弹出一个对话框。

我们一般选择“IE 4.0”和“Netscape4.0”检查即可,如果检查结果发现有浏览器不支持的地方,我们在测试结果窗口中能够看到是哪个语句有问题,我们只须做相应的修改即可。



