本系列教程通过一个音乐欣赏实例的制作过程,帮你掌握Authorware 制作多媒体程序的整个过程及有关知识。只要你投入就能掌握相关技术,并很快拿出自已的多媒体作品。
记住,要学会Authorware并不困难,但在要成为Authorware专家一就不那么容易,因为它的功能太强大了。
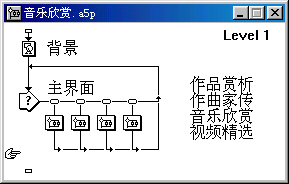
现在我们就正式进入主题,讲解一个关于“音乐欣赏” 的多媒体实例,本文介绍界面和流程的制作过程以及相关知识。用户界面如图1所示。

图1主界面
本实例一共有四大模块,界面左侧四个图标为按钮,分别点击后可进入作品赏析、作曲家传、音乐欣赏和视频精选四个分界面。
步骤1:创建新文件
我们可以从File菜单中选取New命令,也可以单击工具栏中的 按钮。Authorware将弹出一个名"Untitled"的设计窗口,如图2所示。
按钮。Authorware将弹出一个名"Untitled"的设计窗口,如图2所示。

图2 只有流程线的设计窗口
相关知识:
设计窗口是用以显示一个多媒体程序的逻辑设计结构,它很象我们在中学物理中常见的电路图,思路也很相似,我们可以把Authorware中的流程线看成电线,流程线上的各种图标当成是电阻或开关等电子元件,这样就能很好的这种由流程线及其按钮图标组成的“线路图”。如果你的电路知识一穷二白,当然没有必要再去学电路原理,只不过这样的话在学Authorware时就要有些耐心。在进一步讲解流程线之前,先要熟悉设计窗口左边的图标工具。
图标工具的运用可以说是Authorware的核心部分。以往制作多媒体一般要用编程语言,而Authorware通过这些图标的拖放及设置就能完成多媒体程序的开发,因而给多媒体制作领域带来了一场革命。
 显示图标 显示图标
负责显示文字或图片对象,即可从外部导入,也可使用内部提供的“图形工具箱”创建文本或绘制简单的图形。
 移动图标 移动图标
可以移动显示对象以产生特殊的动画效果,共有五种移动方式可供选择。
 擦除图标 擦除图标
可以用各种效果擦除显示在展示窗口中的任何对象。
 等待图标 等待图标
用于设置一段等待的时间,也可等操作人按键或单击鼠标才继续运行程序。
 导航图标 导航图标
当程序运行到此处时,会自动跳转到其指向的位置。
 框架图标 框架图标
为程序建立一个可以前后翻页的控制框架,配合导航图标可编辑超文本文件。
 决策图标 决策图标
实现程序中的循环,可以用来设置一种判定逻辑结构。
 交互图标 交互图标
可轻易实现各种交互功能,是Authorware最有价值的部分,共提供十一种交互方式。
 计算图标 计算图标
执行数学运算和Authorware程序,例如,给变量赋值、执行系统函数等,利用计算图标可增强多媒体编辑的弹性。
 映射图标 映射图标
在流程线中能放置的图标数有限,利用它可以将一组设计图标合成一个复合图标,方便管理。
 电影图标 电影图标
在程序中插入数字化电影文件(包括*.avi,*.flc,*.dir,*.mov,*.mpeg等),并对电影文件进行播放控制。
 声音图标 声音图标
用于在多媒体应用程序中引入音乐及音效,并能与移动图标、电影图标并行,可以做成演示配音。
 视频图标 视频图标
控制外部影碟机,目前我们很少会用到这项功能。
 标志旗 标志旗
用来调试程序。白旗插在程序开始地方,黑旗插在结束处。这样可以对流程中的某一段程序进行调试。
 标志色 标志色
在程序的设计过程中,可以用来为流程线上的设计图标着色,以区分不同区域的图标。 |
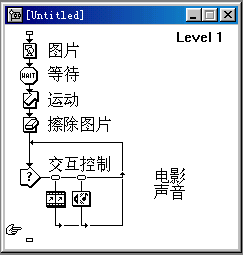
现在我们来讲解流程线。在Authorware中要设计一个多媒体作品,须将上面介绍的图标放置到流程线上,再编辑图标的内容,然后才能制作出多媒体程序,为了更好地理解Authorware的运行特点,我们通过一个典型的流程线图来说明,如图3所示。

图3 加入各种图标的流程线
我们可以注意到在流程线的各处有一些箭头,它们可直观的反映程序运行次序,使我们能轻松的制作及调节程序。
最上方的显示图标,里面放的是图片,会在程序中首先出现,并且在Authorware中内置了五十多种出现效果,比如百叶箱效果,推入效果等。
第二个等待图标可设定一个等待时间,然后程序自动向下运行,也可设置成人工控制,比如鼠标单击后才继续,我们可以把它当作暂停控制。
接下来是移动图标,它可以让上面出现的图片对象运动起来,我们可通过它设置移动方式及路径等。
当运动完成后,就会由擦除图标(第四个)来清除这个图片,并且也有五十多种内置的清除效果可供选择。
我们可以注意到从第一到第四个图标是线性结构,即流程没有分枝。而到交互控制这步时变成了非线性结构,即我们可以控制程序的流向,这也是多媒体的最重要特征——交互性,程序运行到这里时出现了两个按钮,当我们按电影图标上方的按钮,只播放电影,这时如果按控制声音的按钮,则电影中止,并播放声音。
通过流程式的讲解,大家可能已经理解了Auhorwaret这种基于图标的创作方式,正是靠这条流程线及上面的图标,Auhorware不用编程也能做出具有交互功能的多媒体软件。
步骤2:设置窗口属性
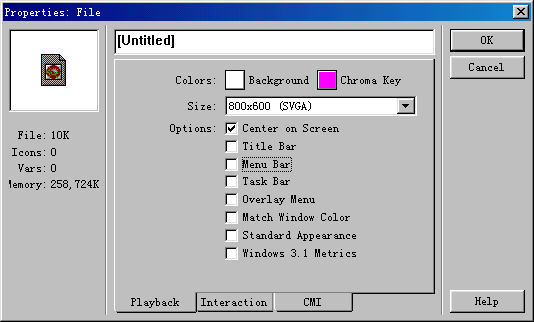
从菜单中选择Modify>File>Properties命令来设置属性控制窗口,根据目前多数电脑的配置,一般把size(窗口)大小设置为800X600(SVGA)。如图4所示。

图4 属性窗口中Playback选项
在属性窗口中,有三个标签选项,这里先将Playback项简单的介绍一下。
- 标题栏:默认的是Untitled,我们可将其改为一个有意义的名字,比如“音乐欣赏”。
- Colors(颜色):可分别设定背景色和色度键(如果电脑中有视频卡,并在屏幕上播放模拟视频时,它将映象到一个指定的色度键,目前很少用),背景色缺省色是白色,我们可以将其改为调色板中的任意一种颜色。
- Size(全屏幕尺寸):选择时要考虑显示器的配置,现在购置的电脑都支持800X600(SVGA)模式,如果希望在老爷电脑上能全屏播放,可选600X480(VGA,Mac13")。
- Center on Screen(屏幕中间显示):如果你的作品为800X600,而播放电脑的分辩率为1024X786,勾选它就能使作品出现在屏幕中央。
- Title Bar(标题条):如果展示窗比电脑屏幕小的话,就能自动出现一个标题栏,用户可以拖动标题栏来移动展示窗。
- Menu Bar(菜单条):在作品的左上角会出现一个名为File的用户菜单,在File菜单下为一个“Quit(退出)”命令,它的出现可能会影响画面的视觉效果,如果要做比较专业的作品就不选。
- Task Bar(任务栏):如果勾选,将会显示视窗系统下方的任务栏(同时作品的这部分将被任务栏遮住),任务栏包含一些已打开的窗口图标,通过它可方便的在各窗口之间切换。如果不勾选,任务栏将不会出现,这样的好处是保持作品的完整显示。
- Overlay Bar(覆盖菜单栏):选中后位于展示窗顶部,将有20个象素的的画面不会被显示。
- Match Window Colour(匹配Window颜色):这一选择将使你设定的背景颜色不起作用。
- Standard Appearance(标准外观):勾选此项可使用户覆盖Authorware对所有系统按钮和对象的默认设置。
- Window3.1Metrics(Window3.1计量):目前还在用Window3.1的电脑一般不具多媒体功能,所以不需考虑。
步骤3:加入背景,
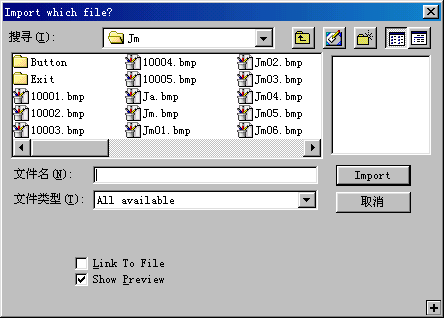
拖动一个显示图标 到流程线上,并命名为“背景”,双击该图标进入编辑状态,选择File菜单下的Import命令导入一张分辨率为800X600的图片,如图5所示。
到流程线上,并命名为“背景”,双击该图标进入编辑状态,选择File菜单下的Import命令导入一张分辨率为800X600的图片,如图5所示。

图5导入图片
勾选Link To File(链接文件),图片将与程序建立链接关系而不会加入程序中,为了便于管理和打包发行,我们可在放打包程序的文件夹中建立放图片的子目录;不勾选Link To File,图片将会成为程序的内部文件,在打包文件中我们就找不到原图片了。
步骤4:制作交互按钮
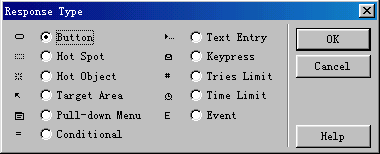
拖动一个交互图标到流程线上,命名为“主界面”,因为我们这个应用程序一共有四个模块,所以我们就拖动四个映射图标到“主界面”图标的右下侧,在拖入第一个映射图标时,将弹出“Repones Type”对话框,如图6所示。

图6 选择响应类型
我们选中“Button”单选框,单击“OK”。接下来分别把这几个映射图标命名为“作品赏析、作曲家传、音乐欣赏、视频精选”,这里需要提醒一下,在做程序时应经常保存文件,以免自己的创作成果因电脑故障而消失得无影无踪,相信每一个创作都会痛述Authorware没有自动保存功能!在第一次保存文件时可将顺便将程序命名为“音乐欣赏”,如图7所示。

图7主界面流程线
相关知识:
多媒体具有交互性,可实现作品的人机对话,这是传统媒体所不具备的特点,也是的多媒体作品大受欢迎的原因。Authorware 共有十一种交互方式,可方便地实现各种交互,下面分别介绍,参见图6。
- Button(按钮):选中它系统将会提供各种标准按钮,可设置按钮的大小与位置,也可自定义按钮以使画面协调(就象本例所做的)。当用户在展示窗口单击按钮时,作品将会执行此按钮下面的分支。
- Hot Spot(热区):可在展示窗口创建不可见区域,通过设置可让用户在区域内通过单击、双击或将鼠标放入来产生交互。
- Hot Object(热对象):是一种起按钮作用的图形对象,如果用户在透明区域点击(如圆环的中心),将不会产生交互。
- Target Area(目标区域):可以定义需要移到特定区域的对象,当用户把对象移动到指定区域时执行交互。
- Pull-down Menu(下拉菜单):可自动在作品的左上创建一个标题,该标题包含下拉菜单,当用户点击某项时,程序将执行选项下的分支。
- Conditional(条件):当指定条件成立时,可使程序执行Conditional图标下的分支。
- Text Entry(文本登录):可创建一个用户能输入字符或数字的区域,当匹配时程序执行下一分支。
- Keypress(按键):可定义的特定的键,当用户按下了所选择的键,程序执行下一分支。
- Tries Limit(尝试限制):当用户与当前交互已经进行了特定次数时,执行此分支。
- Time Limit(时间限制):当用户与当前交互已经进行了特定时间时,执行此分支。
- Event(事件):当指定事件成立时,可使程序执行特定的分支。一般与ActiveX及Xtras配合使用。
当第一次把响应路径放在交互图标右侧时,我们在“ReponesType”对话框中选择的响应类型,就会成为以后放置响应路径的默认类型,要想改变某个响应类型,可在流程线上双击它,然后在打开的“Properties:Repones”对话框(参见图9)中点Type下拉菜单,从列表中另选一种交互方式。
步骤5:定制按钮
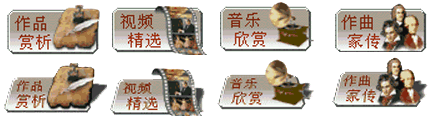
首先制作几张与背景风格一致的按钮图片。注意,每一个按钮需要两张以上内容略有差别的图片,只有这样才能体现按钮的动感。我们将制作的几组图片分别保存,以供制作按钮时调用,如图8所示。

图8 制作八个按钮图片
注:制作按钮图形可用Photoshop或Fireworks等图象处理软件,其使用方法请参考相关资料。
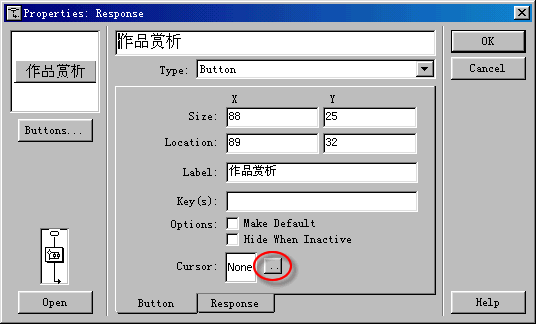
下面我们双击“作品赏析”映射图标上的按钮图标,弹出“Properties:Repones”对话框,如图9所示。

图9按钮响应对话框
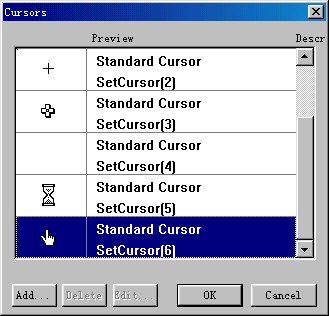
为了有良好的视觉效果,我们希望每当用户的鼠标移到按钮都会改变形状,以提醒用户此处可做交互控制。但在Authorware中默认的鼠标是不会改变形状的,重新设置方法是点Cursor项右边的按钮,在弹出的对话框中单击所需要的鼠标形状,然后点OK确定,如图10所示。

图10选择鼠标形状
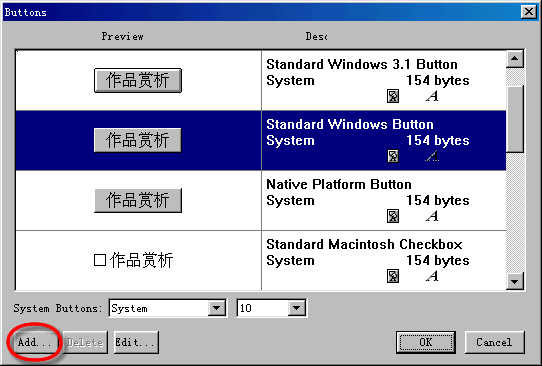
现在回到按钮响应对话框(见图9),单击“Button”按钮,弹出按钮对话框。因为我们不用系统提供的按钮,所以点击“Add”,如图11所示。

图11 按钮选择框
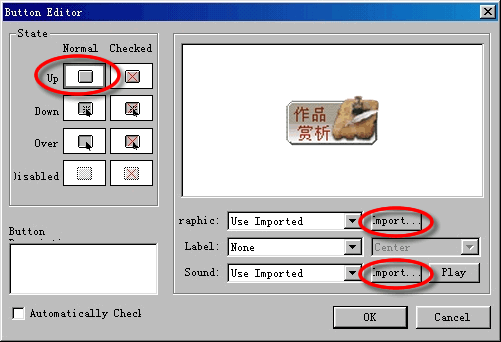
这时弹出按钮编辑窗口,单击左上角Normal栏的Up状态项,开始设置按钮弹起时的状态,单击raphic栏右边的“Imort”按钮,弹出“Import which file”对话框,选择前面我们制作好的按钮图片,图片被加入到编辑器中,如图12所示。

图12 按钮编辑器
制作按钮按下时的状态,先单击左上角Normal栏的Down状态项,再选择raphic栏右边“Imort”按钮,导入相应图片即可。与之相类似,我们还可制作Over、Disabled状态下显示的图片。
重复以上操作,创建其它的按钮。OK!这样,我们就拥有一组属于自己的按钮。注意,我们也可以为按钮的每种状态添加上指定的音效,点Sound栏右边的“Imort”按钮,导入按键效果音响。
现在我们可以预览演示效果:按快捷键Ctrl+p,Authorware就会运行已完成的主流程部分,显示如图1所示的主画面。下一次我们将介绍字幕滚动及视频播放的制作技术。


