Authorware中动画控制滑块的制作
|
|
|
|
作者:佚名
来源:InterNet 加入时间:2005-1-11 |
|
Authorware作为多媒体集成软件中的“龙头老大”,能导入多种格式的动画,如:AVI、FLC、FLI、CEL、MPG、MOV等,但在这些格式的动画中,只有MOV格式的动画能出现控制播放的滑块,实际上MOV格式的动画又很少使用,而其他格式的动画却又不能自动出现控制滑块,这就对控制动画播放带来了不便。
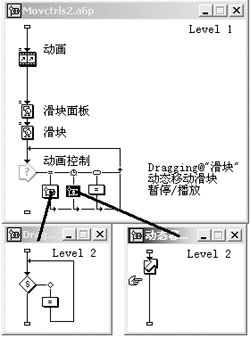
不过,我们自己也可以制作控制滑块。下面就为大家介绍详细制作方法(本例流程图如图1)。

图1
设置动画图标
1、启动Authorware 6.0,新建一个文件;在流程线上放置一个动画图标,取名为“动画”,双击打开动画属性对话框,单击“Import…”导入所需要的动画,这里剑锋导入的是自制的格式为Mpg的个人影集;单击“Timing”,选择“Concurrency”下的“Perpetual”;选中动画图标按鼠标右键选择“Calculation…”,在弹出的计算图标窗口中输入:
MoviePaused:=FALSE
Checked@"Pause/Resume":=FALSE
卧龙传说提醒:对于以上两种状态按钮的制作方法可以参照《中国电脑教育报》2002年第11期第B7版的《也谈制作“开关”按钮 》一文。
2、在流程线上再放置两个显示图标,分别取名为:滑块面板、滑块;双击打开“滑块”图标,利用绘图工具绘制一个小矩形作为滑块,双击打开“滑块面板”图标,绘制一个长矩形,长度和动画显示时画面的长度相同,宽度比滑块略小,并且使两者位置左对齐;选中“滑块面板”图标单击鼠标右键选择“Calculation…”,在计算窗口中输入:
Movable:=FALSE
用同样的方法为“滑块”图标加上如下语句:
Movable:=True
3、双击打开“滑块”图标,选中滑块后按Ctrl+I键打开“Display Icon”属性对话框,将“Layout”下的“Positioning”和“Movable”设置为“On Path”;在“Base”中输入1,将滑块和面板左边对齐;在“Initial”中输入:MediaPosition@"动画",该语句的作用是将滑块的当前位置和动画播放的当前帧数对应起来,从而实现同步变化;在“End”中输入:MediaLength@"动画",要将滑块移动与滑块面板的右边对齐,此时会看到一条端点为小三角形的线段。
动画控制

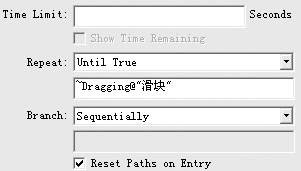
图2
在流程线上放置一个交互图标,取名为:动画控制。在旁边放置一个群组图标,选择交互类型为“Conditional”,单击OK;然后再双击群组图标上面的“=”打开属性框,在“Response”下的“Condition”中输入:Dragging@"滑块",选择“Automatic”下的“When True”;双击打开群组图标,在里面再放置一个分支图标,在分支图标中再放置一个计算图标,双击分支图标设置如图2所示,双击打开计算图标输入:
MediaSeek(IconID@"动画",PathPosition@"滑块")
让滑块移动
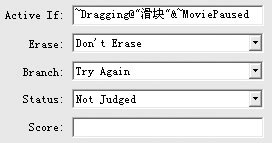
1、运行程序,可以看到滑块移动时动画相应的帧也会跟着播放,但动画自动播放时,滑块的位置却没有移动,下面就来解决这个问题。在交互图标旁边再放置一个群组图标,取名为“动态移动滑块”,双击群组图标上面的“=”打开属性框,“Type”选择“Time Limit”,在“Time Limit”中输入0.1,作用是每隔0.1秒就自动调整滑块位置,使其与动画播放位置相同,选择“Interruption”下的“Pause,Resume on Return”,再选择“Restart for Each Try”;单击“Response”,设置如图3所示,其中“Active If”中的“~Dragging@"滑块"&&~MoviePaused”表示只有当动画播放且没有拖动滑块时该交互才可以使用。
2、双击打开“动态移动滑块”图标,在里面再放置一个运动图标,双击打开运动图标属性框,“Type”选择“ Path to Point”,选择“Concurrency”下的“Concurrent”,选择“Beyond Range”下的“Stop at Ends”;单击“Layout”,在“Base”中输入1,并将滑块和滑块面板左对齐,在“Initial”中输入:MediaPosition@"动画",在End中输入:MediaLength@"动画",并要将滑块移动与滑块面板右对齐,最后单击OK。

图3
3、在交互图标旁边再放置一个计算图标,交互类型为“Button”,注意使用的按钮具有两种状态:“Normal”为暂停时的状态,“Checked”为播放时的状态;然后在计算图标中输入:
MediaPause(IconID@"动画",~Checked@"暂停/播放")
MediaSeek(IconID@"动画",PathPosition@"滑块")
MoviePaused:=~Checked@"暂停/播放"
Checked@"暂停/播放":=~Checked
@"暂停/播放"
最后按“Ctrl+R”运行程序,可以观看并测试效果,对于动画、滑块、按钮等位置摆放,视具体情况而定。
卧龙传说提醒:本例可保存成模块,使用此效果时,直接调用模块,将动画图标中的动画替换即可,方便快捷。
[文章录入员:tonny] |
|
|
|
|

