|
在网页的页面中添加一定的动态效果会给网页增加许多的色彩。现在网页的动态效果制作的方法很多,有些需要你学习一些相关的语言。FrontPage是网页制作工具中的一个多功能的工具,它为我们提供了全中文的界面,其中的对网页添加一些动态效果用起来方便、简单。
一、为网页中的元素添加动画效果
在浏览网页时你是否看到当网页打开时有一段文字从屏幕的右方飞入,或是当你把鼠标放图片上时,图片就会发生改变。如果你也想让你的网页动起来,就可使用FrontPage中的“动态HTML效果”。
1、点击“格式”菜单中的“动态HTML效果”,这时在窗口中就会出现“动态HTML效果”的工具栏(图1)。

图1
2、选择相应的元素,在“开启”对话框的下拉菜单中选择引发动画的事件。共有四种引发动画的事件:“单击”,指当鼠标单击时引发动态效果;“双击”,鼠标在双击时引发动态效果;“鼠标悬停”,鼠标放在网页的元素上时引发动态效果;“网页加载”,指引发动画效果是在网页被开启时产生。可以根据不同的要求进行引发事件的选择。
3、在“启用”框中的下拉菜单中可以选择动画效果的类型。这些类型是根据选择的元素与引发动画的事件的不同而不同。“飞出”,指网页中的字体或图片在特定的事件下从屏幕上飞出;“格式”,用于网页元素的外观设置;“交换图片”,用于图片动画的交换;在选择鼠标悬停为引发事件时,还会有如“飞入”、“跳跃”、“波动”等一系列的动态效果。
4、在“选择设置”框的下拉菜单中选择效果的设置。“对飞出的设置”,可以对方向式移动类型做出选择;“对格式进行设置”,可以对字体的颜色、大小、效果、间距等进行设置;“对边框进行设置”,可以更改边框或底纹格式等;“交换图片的效果”,在选择对图片的效果中,可以更改图片。
这样动态的HTML效果就设置完成了,我们还可以对同一个元素应用多重效果,如在网页加载时进行波动,在单击鼠标时更换图片,在双击鼠标时出现文本框。
二、向超级链接添加字体效果
当来访者把鼠标放置在超级链接上时,字体就会发生相应的变化,这样就能很好地区分普通字体与超级链接。我们可以对超级链接的效果做出改变。
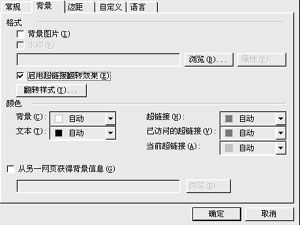
1、在网页视图模式下,在网页的空白处单击鼠标右键,在出现的快捷菜单中选择“网页属性”项,然后选中“背景”选项(图2)。

图2
2、选中“启用超级链接翻转效果”点击“翻转样式”选项。
3、超链接样式的设置(图3),可以对字体的大小、颜色、效果等进行设置,对字间距进行设置。

图3
设置完成后,点击预览窗口,把鼠标放置到超级链接的文字上,就会出现设置后的效果。通过这项设置可以对全部的超链接进行设置,也可以对单独的链接进行设置。对单独的链接进行设置时就选中此链接,如在整个页面中点击鼠标右键进行的设置,则是对整个页面的设置。
三、为网页创建过渡效果
当浏览者进入或是退出网页时,就会出现特殊的效果,如进入到网页时网页的显示会从中央向两边扩展。现在进行网页过渡效果的设置:
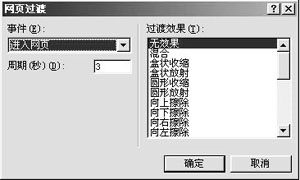
1、进入到网页视图模式内,点击“格式”菜单上的“网页过渡”项(图4)。

图4
2、对网页过渡的各项进行设置。在“事件”框内,选择引发过渡效果的事件。在“过渡效果”的下拉菜单内选择不同的过渡效果,各种效果都可以在创建过程中进行预览,从而选择你最满意的效果。对过渡时间的选择,在“周期”框内,输入过渡效果所进行的时间(单位为秒)。
经过以上的设置,你的网页立刻动感十足,你不想试一试吗?
| 
