双击media站点中的index.htm,打开一个空白的页面。我们将从这个空白页面开始制作,了解页面属性的设置和作用。
在工作区点鼠标右键,选择页面属性。

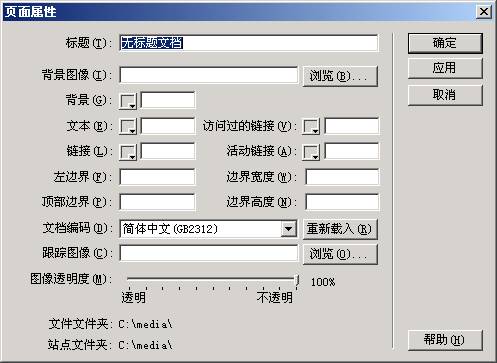
打开页面属性对话框

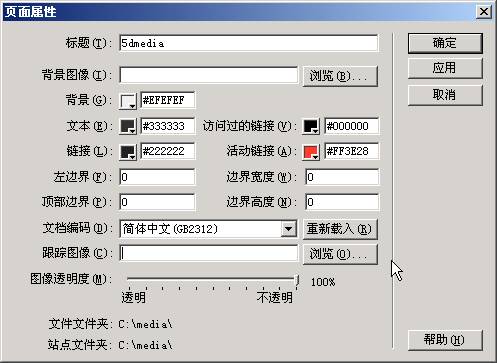
下面是我设置的一个页面属性

在标题上输入5dmedia,在背景,文本,链接,访问过的链接,活动链接几部分选取颜色。Dreamweaver MX有强大的颜色选取功能,将在下一篇中详细介绍。设置左边界,顶部边界,边界宽度,边界高度都为0,可以使页面中的表格与背景没有空隙。

如果不设置设置左边界,顶部边界,边界宽度,边界高度,就会与顶部和左边有明显的空隙

在中国大陆,使用的是简体中文(GB2312)编码。繁体网站,使用的是繁体中文(big5码)。
英文网站使用的是西欧语系(Latinl)。
用得比较多的还有背景图像,选择一个已经做好的图像,就可以设置成页面的背景图像

