|
今年年初,在整理自己的网页记录时偶然通过3道链接来到了一个很有意思的网站,名称就很有趣,叫 “指指堂”,进入一看,发现站点中有一组图片引起我强烈的注意。
down下来研究了一下,发现了PS一些经典的用法产生了一种非常有趣的效果,这里供给web开发人员共享一下。

document.body.clientWidth-300) {this.height=(document.body.clientWidth-300)*this.height/this.width;this.width=document.body.clientWidth-300}" border=0>
聪明点的看官可能知道,这个不过就是图案填充罢了,没错,但是你如果你切换道英文状态下,按键盘上的ctrl+a看看,怎么样?
做法很简单,新建一个2X2 PX(象素)的文件,白色背景,z(放大镜)放大到1600%,在左上角和右下角填充黑色,其它默认白色,ctrl+a(全选),选择 菜单栏-编辑-图案-定义名字conner01。然后同样的步骤,只是将黑色填充在右上角和左下角,定义图案名称为conner02。

document.body.clientWidth-300) {this.height=(document.body.clientWidth-300)*this.height/this.width;this.width=document.body.clientWidth-300}" border=0>
新建一个大小适合的画布,拉动背景层到“新建图层”按钮上(作用是复制图层),点击图层面板上的“图层样式”按钮-图案叠加-选择其中conner01填充画布(一般是倒数第二个)。
新建一个层-填充任何一种颜色,同样使用图案叠加,叠加另外一种渐变。然后删除背景图层。
点击工具栏最下面那个按钮,跳转到ImageReady。
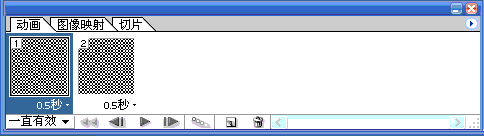
找到动画面板-点击小三角箭头-从图层建立帧。效果如下。

document.body.clientWidth-300) {this.height=(document.body.clientWidth-300)*this.height/this.width;this.width=document.body.clientWidth-300}" border=0>
点击菜单栏-文件-将优化结果另存为-取个名字-Enter
打开你的浏览器,把gif拖动到其中,ctrl+a测试一下看看。
如果你是fireworks使用者,那么你完全可以发挥自己的想象力,创造另外一些更好的效果,点缀一下自己的网站,在这里,我就不多说了,引出主题,自己发挥吧。
| 
