位图模式与通道齐心协力合成图像
|
|
|
|
作者:佚名
来源:PConline 加入时间:2004-11-28 |
|
在Photoshop中,和通道比较起来,位图模式使用的频繁程度几乎少的可怜。今天,我们就来看看,当这两者结合起来,会给图像带来怎样的变化。先来看看效果如何。(图00)

图00
1.首先,先来选择一副合适的图像。我找了一张漂亮的壁纸,在Photoshop中打开后,用裁切工具裁出所需的图像部分。(图01a,01b)

图01a

图01b
在选取素材图片的时候,如果有可能的话,尽量选择品质较高的图片。此外,如果原始素材图片较大,在选取所需图像部分时,最好用裁切工具代替缩减图像大小的方法。在裁切时,要注意在图像主要目标周围留下一些背景,实际上,这些主要对象周围的背景图像,才是我们今天真正的主角。
2.打开通道面板,检查各通道的图像情况。由于我们的例图是RGB模式,所以通道面板中包括了RGB综合通道和红色、绿色、蓝色通道。分别点击检视各单色通道,找出灰度对比最理想的通道,选择这个通道并将其拖至通道面板下面的“创建新通道”按钮上,创建该通道的副本。图像状况不同,各通道的灰度情况也不一样,你需要根据具体情况来判断有着最佳对比度的通道。在本例中,我选择了红色通道来创建副本。(图02)

图02
在这里,副本通道仅作为下一步的参考,本身并没有什么作用,而我们复制通道只是作为备份,以免不小心破坏原始通道。
3.选择红色副本通道,下面的工作将在这个通道中进行。选择套索工具,选择图像中的主要对象,选区范围要比对象稍大一些。选择不用很仔细,大致就可以了。想要更美观的话,可以使用选择>修改>平滑命令,将取样半径设置为5~10像素,这样,选区就相当平滑了。当然,取样半径也是根据你的图像来决定的,你甚至可以省略掉平滑选区这个过程(图03a)。如果图像的主要对象形状比较规则的话,你也可以使用选框工具配合选择>变化选区命令来选择对象。(图03b)

图03a

图03b
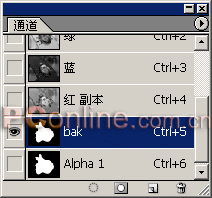
4.在副本通道内,点击通道面板下方的“将选区存储为通道”按钮。这个动作会在保持当前选区的状态下,将选区存为一个名为“Alpha 1”的新通道。双击通道名称,将Alpha 1改为“bak”,这个通道将作为原始选区的备份,以便后面的步骤出错时可以及时恢复。再次点击存储选区按钮,产生新通道Alpha 1。按Ctrl+D,取消选择状态。(图04)

图04
在通道名处双击可重命名通道,如果在该通道面板的其它处双击,会调出通道选项对话框,这个技巧我们将会在后面用到。
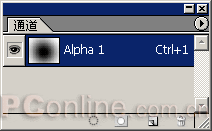
5.选择Alpha 1作为我们当前的工作通道。下面我们要通过高斯模糊来逐渐扩大通道中白色像素的区域。为了在滤镜处理的同时可以观察图像变化的情况,我们需要使两个通道同时处于可视状态。确保当前工作通道为Alpha 1,点击红色副本通道前的通道可视性图标,图像此时变为淡红色调,可以同时观察到Alpha 1的白色蒙板和红色副本通道的图像。如果这时就开始进行模糊滤镜的话,由于白色像素扩展模糊后其边缘处与淡红色的通道图像很难区分开来,所以高斯模糊的实际效果难以确认。我们需要加大通道色差,使滤镜预览效果更接近实际情况。先双击红色副本通道,或是点击通道面板右侧的小三角,从下拉菜单中选择“通道选项”。在通道选项对话框中,将通道颜色的不透明度由默认的50%降低至25%左右,这样的不透明度既可以观察到通道图像,也不会遮盖别的通道内容。再双击通道Alpha 1,将通道颜色的不透明度提高到80%。(图05a)

图05a
在通道Alpha 1内,打开滤镜>模糊>高斯模糊滤镜,一边调节半径滑块,一边观察图像的变化,根据你的图像需要设置模糊半径。在本例中,我将半径设置为76.5像素。(图05b)

图05b
6.接下来,我们要使通道Alpha 1内的灰色像素的亮度适当提高。你可以用色阶命令来完成,或是像我一样偷偷懒,简单地采用图像>调整菜单下的自动色阶或是自动对比度命令来调整图像。如果你对上一步的模糊效果很满意,那么这一步也可以省略。然后,按Ctrl+I,反转通道内图像颜色。(图06)

图06
对初学者而言,通道内的黑白图像常常让他们迷惑。其实,只要记住一句话就可以了,那就是——通道内的白色就是我们要制造的选区。不管后面要如何操作,你要做的第一步就是使通道内的白色区域符合要求。理解了这一原则,你就能引导图像向你需要的方向发展变化。举例来说,在本例中,我们最终的目的是要删除图像主要对象周围的一些图像,那么选区自然就是主要对象周围的这些区域,这就是我们反转通道内图像颜色的目的。
7.如果说前面的步骤都在意料之中的话,那么我希望以下的步骤能给你带来一些惊奇。我们要对通道Alpha 1中的图像作出一些改变。首先,要将它单独存为一个文档。要将通道图像另存的话,你可以用Ctrl+A命令,再用Ctrl+C命令将通道内的全部图像复制到剪贴板中;然后用新建命令建立一个新的文档,文档的大小会被默认为剪贴板中图像的大小,模式为灰度;这时用Ctrl+V命令将图像贴入图层1中。不过,我并不推荐这种方法。原因很简单——我们有更快捷的方法可以达到另存图像的目的。确保当前在通道Alpha 1中,点击通道面板右侧的三角菜单,从中选择“复制通道”命令,在复制通道对话框中,点击文档下拉列表,列表包括了与当前图像具有相同像素尺寸的图像和“新建”命令。选择新建,重新命名文档为“Mask”,点击确定。Photoshop会新建一个与当前文档大小相同的多通道图像,但目前只包含一个通道,通道和背景图层的图像和刚才文档中的通道Alpha 1内容完全相同。在这个文档中,我们就不用顾忌,可以对图像为所欲为了。(图07a,07b)

图07a

图07b
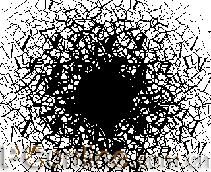
8.文档Mask中,我们要将文档模式由多通道改为位图。选择图像>模式>位图命令。保持输出分辨率的默认状态,从使用下拉列表中选择自定图案一项,这时你可以从Photoshop现有的图案中选择一种。在本例中我选择了“金属画”,确定应用。在Mask文档中你会看到图像的变化。这就是我们需要的图像。(图08a,08b)

图08a

图08b
看到这里,你应该能明白为什么我们要将工作文档中通道Alpha 1的图像另存出来的原因了。没错!因为位图模式(注意是位图模式!不要和位图图像混淆!)只能用黑色和白色这两种颜色来表示图像中的像素,所以如果想把RGB模式的对象文档存为位图模式,就要先转换为灰度模式,但这会丢失所有的颜色信息。这对我们的图像而言是毁灭性的结果。所以,我们用复制通道的方法将要加工的通道信息单独提取出来再进行处理,这样就不会影响到我们的目标图像了。
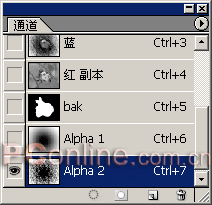
9.接下来,按Ctrl+A,选择Mask文档的全部图像,Ctrl+C复制到剪贴板上;回到目标文档中,点击通道面板下的“创建新通道”按钮,创建新通道Alpha 2,按Ctrl+V,将Mask文档图像粘贴到目标文档的通道Alpha 2中。(图09)

图0
10.回到图层面板中,双击背景层,弹出新图层对话框,按默认设置,将背景层转换为图层0;新建图层1,在图层面板中将它拖至图层0之下,更快捷的方法是按住Ctrl键点击图层面板下的“创建新图层”按钮,在图层0之下建立图层1(Ctrl键的作用是在目标图层之下建立新层,而非默认的在目标层之上);恢复默认的前景色和背景色设置,用快捷键Ctrl+Delete将图层1填充为白色,愿意的话可以用图层>新建>图层背景命令将图层1定为背景。复制图层0,作为原图像的备份,隐藏图层0副本;确认当前活动层为图层0,打开历史记录面板,创建一个历史快照1,作为备份记录;打开通道面板,按住Ctrl点击通道Alpha 2,载入Alpha 2中的白色选区;回到图层0的图册面板,按Delete键删除选区图像后,用Ctrl+D取消选择。不过,仅删除Alpha 2的选区内的图像,效果如图10a所示,显得较为生硬,要想取得更好的效果,在载入Alpha 2的选区之后,再按下Ctrl+Shift+Alt,点击通道Alpha 1,载入Alpha 2和Alpha 1的相交选区,再删除选区图像,这样会效果会柔和一些。(图10b)

图10a

图10b
11.最后,我们恢复画面主要对象上被删除的部分。在工具栏中选择历史记录画笔,打开历史记录面板,将历史记录画笔的源设在快照1或是删除之前的几步记录上(注意:是点击快照和记录前的方格,出现历史记录画笔图标,而不是点击快照或是某个记录本身,那样会载入快照和记录时的图像状态)(图11a)。选择合适大小的画笔,在图像上不该被删除的地方上涂抹,以历史记录源的图像代替删除后的图像。在这副图像中,我使用了较小的柔化笔刷,在甲虫的触角、头部、身体的边缘和肢体部分,清除删除效果,最后结果如下图所示(图11)。

图11a

图11
第8步中你所选择的图案样式决定了最终的蒙板形状,采用不同的图案会带来各种效果。你还可以将位图图像复制到目标文档的新通道后,再用各种滤镜和别的调整工具,使通道图像更加丰富。(图11b,11c,11d)

图11b

图11c

图11d
12.细心的朋友可能已经发现,在图11c中,如果直接将Mask转换为位图模式,以下再按照前面介绍的步骤,那么结果会与我们的例图有些区别,如果想得到例图中那样的效果,这里由一个小技巧:在建立新文档Mask后,先不用做位图处理,而是用图像大小命令将图像按比例放大,举例来说,我将图像放大至200%(图12a),然后再将大图像转换为位图模式,再次使用图像大小命令,但这次将图像缩小到50%,也就是放大前的大小。再来观察图像,你会发现图像内容与直接转换位图模式得到的结果大大不同。可以从下图很明显地看出两种处理方法的差别:左边是未进行缩放处理就直接转换模式的结果,右图是插入了缩放处理的结果,缩放处理使图像单位面积内的图案数量增加了。(图12b)

图12a

图12b
13.类似的,我们还可以采用先缩小图像-转换模式-放大图像的方法,这种方法特别适合较大的图像。此外,如果希望得到方格形状的蒙版,那么可以在转换位图模式的时候采用除自定图案外的其它方式。在这里,我将这两方面结合起来,再举一个例子供大家参考。
下面这副图像的尺寸是1024×768像素的,前面的步骤和我们刚才介绍的大同小异,不过为了给图像增添一些趣味,在新建的通道内,我们用一个心形形状来代替自由套索选取的形状。然后还是复制通道的过程。(图13a)

图13a
在由通道图像建立的文档Mask1中,先使用图像大小命令,将文档缩小为原大小的10%;选择图像>模式>位图命令,将方法定为“扩散仿色”;再次使用图像大小命令,恢复图像初始大小,这样,扩散仿色而形成的像素颗粒就会被放大;接下来把这个图像复制到目标文档中作为一个通道,再进行其它步骤,最后的效果如图13b所示。

图13b
缩放图像这个技巧虽然不常用,但对于制作较为特殊的图像,还是很有帮助的,特别是这种充分体现像素特征的效果。另外,按比例缩放图像时,恢复图像大小有时会出现几个像素的误差。一般来说,当图像不需要很精确的计算时,这小小的误差可以忽略不计,或者在缩放图像前将图像的比例调整到理想状态。
尝试在制作图像中很重要的,虽然这个过程有时比较费时,但请相信我,大多数时候,它都会给你带来意想不到的收获。还用这个例子来说明,你会发现,在转换位图模式的时候,用图案仿色的方法效果会更理想(图13c)。如果能将若干种方法结合在一起,那么将带给你更大的惊喜。(图bitmap-mask)

图13c

图bitmap-mask 
[文章录入员:tonny] |
|
|
|
|

