一、 简介
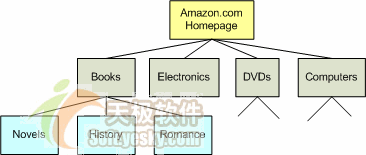
任何由多个页面组成的网站都需要某种导航用户接口。一个导航用户接口可能象一些该站点中的到另外一些页面的静态超级链接一样得简单,或者可能包含菜单或树形控件的使用。但是,在为该站点创建一个导航用户接口之前,首先必须定义站点的逻辑结构。(这个逻辑结构常常被参照为一个站点地图。)例如,一个象Amazon.com这样的网站被组织成各个部分-其中包括产品栏如电子学书,计算机书,DVD等等。其中的每个还可能含有子部分。书目按类型划分,象CD,小说,历史书,浪漫书类,等等。典型地,这些逻辑结构形成一个分类层次。在下面的屏幕快照显示出Amazon.com的站点地图的缩略版本。
 |
一旦定义了站点地图,就可以创建站点的导航用户接口。在Amazon.com站点,主页面在页面左边列出到各个分部分的超级链接。进入到一特定部分之后,在左边将显示该部分的子部分信息。然而,也可以使用另外的导航用户接口:你可能有一个树来显示各个部分和子部分,或用一个菜单作顶级菜单项来列举如书籍,电子产品,DVD,等等;而每个菜单项的子菜单又包含各个部分的子部分。
在ASP.NET 2.0以前,开发者典型地自己解决他们的站点导航功能.然而,ASP.NET 2.0使得定义一站点的结构并且使用普通导航用户接口元素实现它轻松极了。在本文中,我们将分析一下ASP.NET 2.0的站点导航特征。
二、 ASP.NET 1.x时代的站点导航
ASP.NET 版本1.x确实没有提供任何内置的站点导航支持;因此,大多数开发者实现他们自己的站点导航功能。在创建他们自己的站点导航功能时,开发者面临两个挑战:
1. 决定怎样把站点的结构信息串行化到一张站点地图中
2. 实现导航用户接口元素
为解决第一个问题,开发者们需要决定如何建模该站点的结构。要把这些信息放置到一个XML文件呢?还是添加一数据库表来存储站点的各个部分及其联系方式?对于支持用户帐户的站点,可能有只对属于特别角色的用户是可存取的部分。而且,支持多种语言的站点某种程度上都需要提供针对各个站点部分的翻译。
在决定需要存储什么信息来描述站点的结构以及这些信息怎样被串行化(数据库?XML文件?另外的东西?)以后,开发者还要面对第二个挑战-怎样向用户显示这个站点的结构。一个常用的导航用户接口元素是菜单;然而,ASP.NET 1.x中并没有提供内置的菜单Web控件-这意味着开发者要自己花钱购买或自己构建。
让我们总结一下,在ASP.NET版本1.x中实现站点导航并不是多么困难的任务;但是,这是必须要做的另外一个任务。而且,既然没有站点导航的内置支持,每个开发者可能会找到他自己的独特方法,这提高了开发新手学习曲线的陡峭程度-他们必须学习定制站点导航逻辑。
三、 ASP.NET 2.0中的站点导航
在ASP.NET 2.0中实现站点导航轻而易举,这归功于构建站点导航特征。内部地,ASP.NET提供了一组可编程API-用它可以进行站点地图查询。ASP.NET不需要为指定站点地图而提供特殊格式,尽管它确实提供了一种使用XML格式文件的缺省选择。关于怎样串行化站点地图的细节是可以被定制的,因为ASP.NET 2.0的站点导航特征使用一种提供者模型。该提供者模型使开发者能够定制一个特定ASP.NET分系统的内部实现-只要它们保持向前引用的API是相同的。
简言之,你可以使用ASP.NET 2.0的缺省的基于XML的方法来指定你的网站的站点地图,或仅加上一点编码,你就能使用现有的定制方法,或其它一些方法。(本文将讨论使用缺省的技术(基于XML和站点地图);本系统的后一篇文章将分析怎样定制站点导航提供者。)
除了提供一种可定制的手段来指定站点结构外,随同ASP.NET 2.0一起发行的还有一些导航Web控件-它们使得显示站点地图就象拖放一个控件到你的ASP.NET页面一样容易:
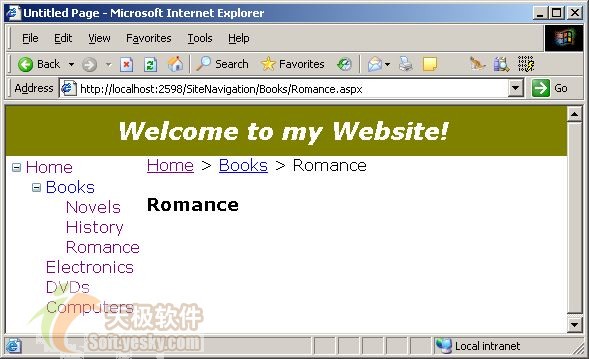
1. SiteMapPath-显示一个breadcrumb,用于显示终端用户处于相对于站点结构的具体位置。例如,在访问Amazon.com站点的Novels部分时,一个breadcrumb显示可能是这个样子:Home>Books>Novels。
2. TreeView-用一个可展开的树显示站点的结构。
3. Menu-使用一菜单显示站点的结构。
4. 在显示站点导航时,TreeView控件和Menu控件都使用SiteMapDataSource控件来读取站点地图的内容。
在底层实现上,这些控件调用了ASP.NET 2.0的站点导航API。既然该站点导航部分是用提供者模型来实现的,那么,该控件在怎样串行化站点地图的内部实现原理是易于理解的。也就是说,不管你是否使用缺省的站点地图或滚动你自己定制的站点地图逻辑,导航控件都可以用于同你的站点地图一道工作。(假定,如果你想使用一个定制的站点地图,那么你确实需要创建一个类-它提供所想要的方法和属性以与站点地图一起工作;更细致的讨论见下一篇文章)。
四、 定义站点地图
一张站点地图由一系列相联系的SiteMapNode对象组成。这些SiteMapNode以一种层次方式(在本文的开始已说明)联系在一起。该层次包含单个根结点-它是该层中唯一的一个没有父结点的结点。在该层上的每个结点代表网站的一个逻辑部分。每一部分都有一个标题,URL,描述等-它用SiteMapNodes类的属性(Title,Url,Description等)建模。
这些SiteMapNode对象的层次正说明了站点地图是怎样在内存中描述的-当通过ASP.NET 2.0的站点导航API对它进行分析时。然而,这个站点地图必须被以某种方式进行物理地串行化-如通过一个XML文件或通过一个数据库表。默认地,ASP.NET 2.0使用一个XML格式的文件以提供一个缺省的实现来串行化该站点地图。为使用这种技术,你需要在你的web应用程序的根目录Web.sitemap下创建一个XML文件-它具有下列结构:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0">
<siteMapNode attributes>
<siteMapNode attributes>
<siteMapNode attributes>
...
</siteMapNode>
<siteMapNode attributes />
...
<siteMapNode attributes />
</siteMapNode>
</siteMap>
提示:关于创建Web.sitemap文件
利用Visual Studio 2005,你能容易地创建这个站点地图文件-这是通过在解决方案资源管理器的该网站上单击鼠标右键并选择"Add New Item",然后选择该站点地图图标来实现的。请确保文件名为Web.sitemap。新建的文件有几个<siteMapNode>XML元素-类似于上面的XML片断。
<siteMapNode>元素可以有多个属性,最常用的有:
1. title-指定这个节的标题。
2. url-指定某个部分的URL;是可选的,但是如果提供的话,站点地图中的每一个URL必须是唯一的。
3. description-这部分的可选描述;用在生成的导航控件的alt属性中。
<siteMapNode>元素可以嵌套到任何深度;然而,站点地图必须包含一根<siteMapNode>元素。也就是说,<siteMap>结点必须有且只有一个<siteMapNode>元素子结点。
下列的站点地图文件显示出简单部分中所说Amazon.com示例的站点结构(根据本文最后所提供的内容,你可以把这个文件以及一个完整的能够进行站点导航的ASP.NET 2.0网站装载到你的计算机上去)。
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/default.aspx" title="Home">
<siteMapNode url="~/Books/default.aspx" title="Books">
<siteMapNode url="~/Books/Novels.aspx" title="Novels" />
<siteMapNode url="~/Books/History.aspx" title="History" />
<siteMapNode url="~/Books/Romance.aspx" title="Romance" />
</siteMapNode>
<siteMapNode url="~/Electronics/default.aspx" title="Electronics" />
<siteMapNode url="~/DVDs/default.aspx" title="DVDs" />
<siteMapNode url="~/Computers/default.aspx" title="Computers" />
</siteMapNode>
</siteMap>
五、 使用导航Web控件显示站点地图
现在,既然我们已经定义了一个站点地图,下面我们将要通过一个ASP.NET页面来显示该站点地图的数据。如前面所提的,共有三个内置的导航Web控件-SiteMapPath,TreeView和Menu。使用这些控制是简单的-只需把它们拖动到该ASP.NET页面并且设置属性以调整控件的外观以适合你的站点的外观需要。
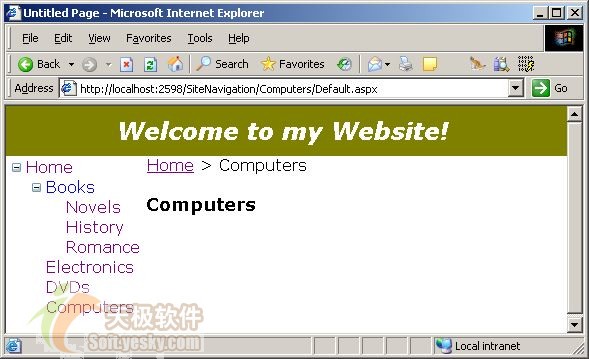
为此,我们将为该网站创建一个主页面。正如在《A Sneak Peak at Master Pages in ASP.NET 2.0》中所讨论的,主页面一般提供一个容易的方法来定义整个站点范围的模板。既然导航用户接口元素普遍出现在一个站点的每个页面上,那么主页面常常就是一个来放置校验Web控件的理想位置。具体地说,我的主页面包含一个有下面三部分的表格:
1. 一个表头-这里显示站点的标题("欢迎来到我的网站!")
2. 一个左边部分-这里是一个控件TreeView-它负责列出站点地图的完整内容。这允许参观者快速跳转到站点的特定部分。
3. 一个主部分-这一部分包含相对于每个页面的唯一的内容-它们共同构成整个主页面(注意,在这一部分中的ContentPlaceHolder控件)。另外,在这一部分的顶部还包括了一个控件SiteMapPath-它用于向用户提供一个breadcrumb,来向他们指示其当前位于站点结构的具体位置。
为把SiteMapPath控件添加到主部分上,我简单地从工具箱拖放SiteMapPath控件到主页面上。当添加一个TreeView控件(或菜单)时,首先你需要添加一SiteMapDataSource控件到该页面;然后,添加TreeView(或菜单)并且设置它的DataSourceID属性为SiteMapDataSource控件的ID(这可以使用TreeView控件的灵敏标签来实现)。SiteMapDataSource控件实现通过站点导航API查询站点地图并且把完整的站点地图结构提供给TreeView(或菜单)控件。
下列屏幕快照显示当通过一个浏览器来访问时的该网站。注意,左边的TreeView控件列出站点地图的完整内容。点击TreeView控件中的任何一个结点将快速地把用户引导到适当的部分。顶部的SiteMapPath控件向用户指示他们在该站点层次的位置(也即,Home>Books>Novels)。

 |
六、 结论
本文是探讨ASP.NET 2.0的站点导航功能系列文章的第一篇。在这一篇文章中,我们分析了站点导航的基础,它包含两步:使用一个站点地图来定义站点的结构和通过使用导航控件来实现站点地图。幸好,ASP.NET 2.0使得所有这些处理甚是简单。
在我们分析了站点地图基础的同时,我们还探讨了一些更高级的功能。例如,通过使用ASP.NET 2.0的角色特征,你可以限制该站点的某些部分,这样显示在导航控件中的部分就依赖于访问用户的角色和为该站点地图文件中的这一部分所定义的角色。另外,该站点地图还包括支持地方化和属性-这样可以很容易地实现让你的站点中的每一页的标题和描述轻易地支持每种语言。所有这些以及分析怎样创建一个定制的站点导航提供者,都是我们在后面的文章中所要讨论的。 

